Ich nutze die Console im Browser der gern um Debug-Inhalte auszugeben. Insbesondere bei Kunden-Sites kann ich so recht unscheinbar arbeiten und muss nicht die Oberfläche mit Debug-Meldungen zu zerstören, auch wenn man dies natürlich via Rechtabfrage filtern sollte. Im folgenden eine kleine Funktion, die mir den Inhalt in die Console schreibt, ohne Helferlein. Dies ist auch im Plugin Debug Objects untergebracht und kann beim Einsatz des Plugins direkt genutzt werden.
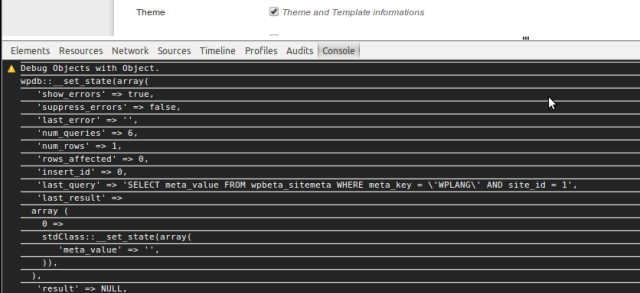
Der Screenshot demonstriert dies an einem komplexen Objekt in der Ausgabe und dient nur dem Verständnis. Den Inhalt, den ihr ausgeben wollt, liegt natürlich in eurer Hand.
Die einfache Variante, die allerdings keine Objekte verarbeiten kann – lediglich Strings und Arrays. Im weiteren Verlauf dann eine etwas aufwendigere Funktion, die Objekte zulässt.
/**
* Simple helper to debug to the console
*
* @param Array, String $data
* @return String
*/
function debug_to_console( $data ) {
if ( is_array( $data ) )
$output = "<script>console.log( 'Debug Objects: " . implode( ',', $data) . "' );</script>";
else
$output = "<script>console.log( 'Debug Objects: " . $data . "' );</script>";
echo $output;
}
Code-Sprache: PHP (php)Will man Objekte nutzen, so muss die Funktion erweitert werden. Will man Beispielsweise den Inhalt des globalen Objektes der WordPress Datenbank ausgeben, siehe folgende Zeilen
global $wpdb;
debug_to_console( $wpdb );Code-Sprache: PHP (php)dann genügt die einfache Helferfunktion nicht, darum eine erweiterte Version, die auch Objekte ausgibt.
/**
* Simple helper to debug to the console
*
* @param Array, Object, String $data
* @return String
*/
function debug_to_console( $data ) {
$output = '';
if ( is_array( $data ) ) {
$output .= "<script>console.warn( 'Debug Objects with Array.' ); console.log( '" . implode( ',', $data) . "' );</script>";
} else if ( is_object( $data ) ) {
$data = var_export( $data, TRUE );
$data = explode( "\n", $data );
foreach( $data as $line ) {
if ( trim( $line ) ) {
$line = addslashes( $line );
$output .= "console.log( '{$line}' );";
}
}
$output = "<script>console.warn( 'Debug Objects with Object.' ); $output</script>";
} else {
$output .= "<script>console.log( 'Debug Objects: {$data}' );</script>";
}
echo $output;
}
Code-Sprache: PHP (php)Als schlanke und effiziente Lösung nutze ich gern folgende kleine Funktion, ohne Overhead.
/**
* Simple helper to debug to the console
*
* @param object, array, string $data
* @return string
*/
function debug_to_console( $data ) {
$output = '';
// new and smaller version, easier to maintain
$output .= 'console.info( \'Debug in Console via Debug Objects Plugin:\' );';
$output .= 'console.log(' . json_encode( $data ) . ');';
echo $output;
}
Code-Sprache: PHP (php)Den aktuellen Code findet ihr auf Github, dem Link folgen.