If you want the information in english – please have a look on this this page.
Roel Meurders hat ein Plugin für WordPress veröffentlicht (hier das Original), mit dem es sehr leicht fällt, den Blog mit den erforderlichen Quicktags im Editor auszustatten.
Da der WYSIWYG-Editor nicht immer die gewünschten Ergebnisse liefert und es mit Hilfe der Quicktags sehr einfach ist neue Artikel zu erstellen sorgt dieses Plugin für eine sehr einfache Verwaltung der Tags. Vor allem für diejenigen, die einen Blog für andere User aufsetzen, die nicht unbedingt des xHTML mächtig sind, ist es so einfach und unkompliziert die notwendigen Tags in Quicktags zu packen und den Editor auf die Vorlieben der User anzupassen.
Das Plugin wird leider nicht mehr vom Autor weiter gepflegt, so dass ich schon mehrfach E-Mails erhalten habe, ob ich es mir denn mal ansehen kann. Nun habe ich es für einige Blogs auch benötigt und unter 2.1 läuft es nicht. Deshalb gibt es hier die erweiterte Version.
Ebenso war der Ex- und Import gewünscht, was mir auch sehr gelegen kam, da ich in einigen Blogs die gleichen Quicktags für die Anwender einspiele, das geht nu schnell und unkompliziert.
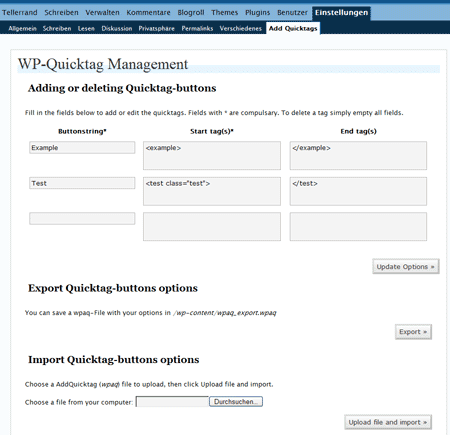
Screenshot

Anforderungen
AddQuicktag arbeitet ab WP 1.5 und wurde getestet bis Version 2.9-rare.
Installation
- Plugin downloaden und die zip-Datei lokal entpacken.
- Die php-Datei in euren WordPress-Plugin-Ordner kopieren (/wp-content/plugins/).
- Im Adminberiech deines Blogs das Plugin aktivieren.
- Das Plugin benutzen: Optionen –> Add Quicktags
Es empfiehlt sich Sonderzeichen als html-Entities im Admin-Bereich zu speichern, also bsp.weise statt ö im Start oder End-Tag, ein ö. Entities findet man z.B. auf leftlogic.com/lounge/articles/entity-lookup/
Download
Download als zip-Datei (incl. pot-, mo- und po-Files): wordpress.org/plugins/addquicktag/ – im offiziellen WP Repo
Historie
- 0.2 – erste Version in deutsch
- 0.3 – WP 2.1 tauglich
- 0.5 – Mehrsprachigkeit, Import- und Export-Funktion
- 0.6 – Bug in der Install behoben
- 0.7 – neue Routine beim Export
- 0.8 – neues „besseres“ englisch, danke an Stephen
- 0.9 – Darstellung geändert im Adminbereich, somit kann auch html-Entities übergeben werden
- 1.0 – Sonderzeichen als Beschreibungstext möglich, neue Auslesung im Edit-Bereich.
- 1.1 – WordPress 2.3 tauglich, Tabelle
_optionswurde geändert - 1.2 – Die Quicktags stehen auch im Admin-Kommentar-Editor bereit.
- 1.3 – Zeichensatzkorrektur (UTF-8 und ISO)
- 1.3.1 – PHP Fehler in
html_entity_decodebeachtet und so auf PHP 4.* fähig - 1.4 – WP 2.5 fähig, Codeveränderungen
- 1.5 – WP 2.5 Design, wp_nonce hinzugefügt, Uninstall Option
- 1.5.2 – WP 2.6 ready, Korrektur Sprachfile, Settings via Pluginpage und Plugin-Footer Hinweis
- 1.5.4 – WP2.7 ready; Anpassungen Design; Uninstall Möglichkeit in 2.7
- 1.5.5 – language-Ordner hinzugefügt, Verlagerung der Sprachfiles, Änderung an img für WP2.7
- 1.5.6 – Ergänzungen für WP 2.7
- 1.5.7 – Bugfixes für WP 2.7, Settingslink
- 1.5.8 – neue Ex-/Import-Funktion, etc.
- 1.5.9 – Erweiterungen für WP 2.8; Ergänzung um das title-Attribut
- 1.6-1.6.2 – Erweiterung JS; Änderung Quicktags hinzufügen, Fixes für PHP 4 und WP 2.8; Erweiterung des Title-Attribut für Buttons, belarussian language file, thanks to Fat Cow
- weitere Versionen und Hinweise dazu findet ihr im offiziellen Repo von WordPress, ebenso Downloads und Changelog
Könnte man das Plugin leicht abwandeln, um den Kommentaren auch Quicktags hinzuzufügen? Oder hast du eine Idee, wie ich in den Kommentaren einen Image-Tag hinzufügen kann?
Ich habe das Plugin installiert und ich habe auch ein Quicktag unter Optionen angelegt – aber es wird nicht angezeigt.
Ich habe WP 2.02 und als Browser Mozilla.
Was mache ich falsch?
Welchen Editor nutzt du? Ist nur im Codeeditor sinnvoll und funktioniert auch nur dort. Im WYSIWYG-Editor ist der Quicktag nicht ersichtlich.
LG Frank
Hallo Frank,
ich hab’s inzwischen begriffen das die Quicktag-Funktion nicht im WYSIWYG-Editor geht. 🙂 Hab ne Weile dafür gebraucht. Aber eigentlich schade, denn wenn ich für einen Kunden eine Website mache und ihm das zeige wie er Texte ändern kann dann ist das im WYSIWYG besser. Man muss davon ausgehen das der Nutzer wirklich keinen schimmer hat von irgendwelchen „Tags“. Wenn der sowas sieht wie dann verwirrt das doch nur.
Besser wäre da: „Wenn Du ein Bild oben rechts rein haben möchtest dann klick einfach auf „PIC TOP““ 😉
LG Ralph
@Andre: Nein, nicht mit dem Plugin zu machen. Habe mich bisher noch nie damit beschäftigt. So weit ich weis, gibt es eine eingenen Abschnitt für diese Quicktags (allowed_tags). Frag doch mal im WP-Forum.
LG Frank
Ich teste gerade WP 2.1 auf meinem lokalen Server, da funzt das Plugin leider nicht. Die neu angelegten Quicktags werden nicht angezeigt. Hast du ne Idee, woran das liegen könnte?
Gruß Ilona
Hy Ilona,
Mir ist noch nicht klar, woran es liegt, da das ID, was das Plugin anspricht, das gleiche ist. Beim Bearbeiten von Beiträgen funkioniert es, beim Erstellen von neuen Beiträgen geht es nicht. Ich schau mal.
Bis denn, melde mich, wenn es eine Version gibt.
Hallo Frank, find ich toll, dass du dich darum kümmerst. Ich habe im Beta-Forum von wordpress.org auch was dazu gefunden, vielleicht kannst du ja damit was anfangen: http://wordpress.org/support/topic/101150
Ich harre dann der Dinge, die da kommen… 😉
Jetzt auch für Version 2.1 von WordPress lauffähig. Ebenso sind gleich einige kleine Veränderungen engeflossen, hoffe es geht alles. Habe es nur unter WP 2.1 und 2.0.7 getestet.
Heh, das ging ja superfix. Ich will ja nicht nerven, aber irgendwie gehts nicht, oder ich bin mal wieder zu blond… Jetzt werden zwar die Quicktags angezeigt und löschen kann ich sie auch, aber neue anlegen geht nicht. Da steht dann „Einstellungen gesichert“ und nix passiert. Wie gesagt, alles auf meiner Testinstallation WP 2.1 aufm XAMPP und (gerade eben noch getestet) im Netz auf 2.0.7: selbes Ergebnis.
Ups, was so eine geschlossene Schleife im Editor ausmacht – gefixt. Danke für die Tests!
Cool! Jetzt gehts! Vielen Dank für die Mühe! Übrigens, ich glaube im zip-file war grad eben noch die falsche Datei drin?
Viele Grüße
Ilona
Thanks!
Sehr gute Umsetzung – Danke!
Warning: Cannot modify header information – headers already sent by (output started at …wordpress/wp-content/plugins/wp-addquicktag.php:139) in ..wordpress/wp-includes/pluggable.php on line 275
Dieser Fehler trat auf (naja es kommt diese Meldung, aber trotzdem funktionirt es), wenn ich den Plugin deaktiviere oder aktiviere, und beim Editieren sowie Erstellen eines Beitrags. Wie kann dieser Fehler behoben werden? Benutze WordPress 2.1 und die Version 0.4 von diesem Plugin.
Hast du die phps-Datei geladen, dann fehlt vielleicht die letzte Zeile? Unter WP 2.1 ist das schließen von php zwingend notwendig.
Hallo Frank,
wie immer ein tolles Plugin – aber: kann man die angelegten Quicktags auch exportieren, bsp. wenn ich ein Blog neu aufsetze? Wäre ne klasse Sache!
@milko: Die Export und Import-Funktion ist in der neuen Version drin.
@alle: Vielleicht testet der eine oder andere ein wenig, da doch recht viele Veränderungen im Plugin angefallen sind.
Danke!
Hallo Frank, nutze das Plugin auch und bin begeistert da es das Verfassen sehr vereinfacht. Ich habe nur ein seltsames Problem. Die Einstellungen setzen sich nach unbestimmter Zeit wieder zurück. Lege ich neue Quicktags an und schreibe einen Beitrag funktioniert es wunderbar. Am nächsten Tag sind die Quicktags dann aber verschwunden und nur das Expample vorhanden.
Hast Du eine Ahnung woran das liegen könnte?
Bitte mal die nue Version 0.6 nutzen, seit gestern online. Hoffe, dass du nicht mit dieser gearbeitet hast, denn ich hatte eigentlich das probelm behoben.
Ah ok, hatte noch die 0.5er. Danke für den Hinweis, damit wird es sich wohl erledigt haben.
WordPress database error: [Access denied for user ‚****’@’localhost‘ (using password: YES)]
SELECT option_value INTO OUTFILE ‚/home/***/public_html/wp-content/wpaq_export.wpaq‘ FROM blog_options WHERE option_name = ‚rmnlQuicktagSettings‘
@Joan Planus: machmal ist nicht alles im Web, wie es lokal unter XAMPP erscheint. Neue Speicherroutine, deshalb hat es auch ein wenig länger gedauert.
Sollte nun gehen.
LG Frank
Thanks!!
now it’s perfect!
I love this plugin! I have a plugin of my own that definitely could use QuickTags, and will be directing my users over to you. 🙂
I thought I would do something nice for you in return — I have taken the plugin file and made some small improvements in the English. I also did a small cleanup in the formatting of the plugin’s header.
I don’t see an email address for you. If you like, send me an email and I will send the new file to you.
(maschinelle Übersetzung:)
Ich liebe steckbares dieses! Ich habe ein steckbares von meinen Selbst, die QuickTags definitiv verwenden konnten, und werde meine Benutzer rüber auf Sie verweisen. 🙂
Ich dachte, daß ich etwas tun würde, das für Sie in der Rückkehr nett ist — ich habe die steckbare Akte genommen und etwas kleine Verbesserungen auf Englisch gebildet. Ich tat auch eine kleine Reinigung in der Formatierung der steckbaren Überschrift.
Ich sehe ein email address nicht für Sie. Wenn Sie mögen, schicken Sie mir ein email und ich schicke Ihnen die neue Akte.
Regards,
Stephen
@Stephen Rider: Thank you for your more possibilities in this nice plugin. Please send me your version – thank you very much. My mail find you on the page Impressum.
With best regards Frank
Hi, schönes Plugin, nur frag ich mich grad, wie ich die Sprache auf Deutsch stellen kann 😀 ich seh da zB ne .mo datei, nur kA wohin damit ^^
ganz einfach, die .mo in das Pluginverzeichnis kopieren, dort wo auch die .php liegt.
LG Frank
Dankeschön, hätt ich irgendwie auch selber draufkommen können 😀
Klasse PlugIn 🙂
Nur eine kleine Frage: ich habe festgestellt, dass der html-Name des Quicktags für ein geschütztes Leerzeichen nicht erhalten bleibt, d.h. sobald ich einen neuen Quicktag anlege, muss ich immer das geschützte Leerzeichen ebenfalls nochmal neu eintippen, sonst ist der dazu gehörende Quicktag nicht mehr funktionstüchtig. Woran könnte das liegen? (Da ich noch mit 2.07 arbeite, kann das natürlich auch an der alten PlugIn-Version liegen).
Wie definierst du das Leerzeichen? in HTML wäre es ja  
Das geschützte (= nonbreaking space), z.B. wenn beim Datum die Zeile nicht nach der Zahl umbrechen soll, also & nbsp; (hier natürlich ohne das Leerzeichen nach dem &).
Der bleibt erhalten, er wird nur in den Einstellungen des Plugins leer, als ein Leerzeichen, dargestellt, da der Browser dort alles interpretiert, es ist keine Code-Darstellung. Also mal rein klicken, dort ist einfach ein Leerzeichen, welches dann aber im Editor als code eingebettet wird.
Das Leerzeichen habe ich gesehen, aber es wird nicht mehr eingebettet, sobald ich einen neuen Quicktag anlege und das Ganze speichere (es klappt ebenso nicht bei einem Quicktag wie z.B. Aufzählungszeichen nbsp). Daran, dass es im veröffentlichten Text dann doch nicht umgesetzt wird, haben ich (und ebenso ein Kollege) das ja bemerkt.
Es geht nur, wenn ich vor dem Speichern nochmal nbsp eintippe. Ok, minimal nervig, weil man ja nicht so oft neue Quicktags anlegt, aber neugierig, wieso das nicht klappt, wär‘ ich schon 🙂
Neue Version 0.9 – sollte das Problem beheben.
Wow, danke :-)))
Hallo Frank!
Setze Dein AddQuicktag-Plugin seit gestern ein, habe aber leider ein kleines Problem. Die neu hinzugefügten Quicktags funktionieren nur auf der „Schreiben“-Seite, also wenn ich einen neuen Beitrag anlege. Bearbeite ich einen Beitrag nach (via „Verwalten“), werden die Buttons zwar angezeigt, bei einem Klick auf den Button passiert aber leider nichts.
Verwende WordPress 2.2.2 DE-Edition, der WYSIWYG-Editor ist komplett abgeschaltet.
Hast Du möglicherweise eine Idee, wo das Problem liegen könnte?
Danke!
Danach war ich schon ewig auf der Suche! Vielen Dank! 🙂
Update auf version 1.0. Damit werden Sonderzeichen als text erlaubt und man kann Entities als Start- und End-Tag übergeben. Werden dort Sonderzeichen gespeichert, so werden sie UTF-8 kodiert dargestellt, aber im Editor richtig genutzt.
Mein WordPress-Plugin „WP Plugins Tracker“ zeigt an, dass AddQuicktag im WPPDB in der Version 1.3 vorliegt. Aber irgendwie finde ich diese nicht. Was ist denn nun die aktuelle Version?
1.1 – so wie hier auf dem Blog in offiziellen Plugin-Verzeichnis wordpress.org/extend/plugins/
Hi,
My blog is running WP 2.3 and your last version plugin (1.1) is not working.
All I got is :
Fatal error: Cannot redeclare wpaq_admin_menu() (previously declared in [blablablabla url]/wp-content/plugins/wp-addquicktag.php:34)
in [blablablabla url]/wp-content/plugins/addquicktag(2) Folder/addquicktag.php on line 55
What did I do wrong?
Thanks + Best regards.
K.S.
The plugin-file ist in folder wp-content/plugins/, not in a subfolder?
99% of computer errors happen between the brain and the keyboard. I apologize.
Both the new and old version were inside the same folder. Basic conflict.
(I didn’t notice it in my ftp list because the name changed.)
It is all fine now (so far so good). Again, I am sorry for the disturbance.
Thank you for the good work !
Halloo erstmal,
das Plugin könnte man doch auch prima als „Textbausteine-Spender“ verwenden.
Für alle, die regelmäßig immer wiederkehrende Textbausteine benötigen sicherlich hilfreich, wenn auch nicht optimal 😉
Gruß aus Spaichingen
schimmi
Great,thx
Ich würde gerne den ersten Kommentar nochmal aufwärmen:
gibt es dort neue Erkenntnisse?
Ich finde die Unterscheidung von Kommentaren und Beiträgen eigentlich unnötig
@funkygog: Quicktags für den Kommentarbereich lassen sich recht gut mit einem kleinen JavaScript hinzufügen, dafür gibt es auch Plugins, die das recht einfach bewerkstelligen.
Allerdings kommt bei mir ein Script von Tilo zum Einsatz, welches einfach erweiterbar ist. Alternativ gibt es auch ein Plugin für jQuery, falls das im Blog genutzt wird.
Super! Vielen lieben Dank für dieses tolle Plugin 🙂
Hallo Frank,
vielen Dank für Deine Antwort.
Nicht das wir uns falsch verstehen, ich meine den Editor von Kommentaren. Nicht diese kleine Quicktag-Leiste die Du hier im Kommentar-Bereich dem Schreibenden zur Verfügung stellst.
Mein Wunsch wäre, das ich (Admin) den selben Editor für Beiträge und Kommentare nutzen kann.
OK, so hatte ich es nicht verstanden. Diesen Wunsch habe ich nun ab Version 1.2 umgesetzt, bitte updaten.
Hallo Frank,
herzlichen Dank für dieses (Nikolaus) Update.
hat ich mir schon so lange gewünscht
Super Plugin, dass einem die Arbeit häufig erleichtern kann. Aber warum stehen die Quicktags eigentlich nur im „Neu schreiben“ Modus und nicht beim nachträglichen bearbeiten eines Artikels oder Site zur Verfügung?
Also in allen meinen Blogs macht es das. Cache des Browsers mal geleert, F5 im Edit-Modus?
bei mir funktioniert das Plug-In einwandfrei. Wirklich klasse!
Mir ist aufgefallen, dass Klicks auf die „Quicktags“ keine Reaktion mehr zeigen, seitdem ich das Plugin „Who See Ads“ aktiviert habe, welches ebenfalls ein eigenes Quicktags mitbringt. Schade, nun muss ich die per Quicktags einzufügenden Tags wieder „per Hand“ schreiben
Kannst du mir den Link zum Plugin senden, dann kann ich eventuell das Problem finden und lösen?
Hallo Frank,
bei mir werden im Editor keine Tags mehr angezeigt bzw die individuellen nicht mehr… was läuft falsch?
Hallo Jens,
welche Version hast du im Einsatz? Reload (F5) im Browser absolviert? Daten in den Einstellungen sind gespeichert?
Hallo Frank,
Wordpress Version ist 2.3.1 und vom Plugin habe ich die neueste Version!
Reload alles gemacht aktiviert ist auch etc…
Einfach mal Einstellungen auf der Table löschen und dann wieder importieren?
1.3.1 des Plugins im Einsatz?
Nur speichern sollte schon genügen.
Ja genau 1.3.1 ist im Einsatz genau! Habe die Optionen aus der Table wp_optinions gelöscht und plugin neu aktiviert und Daten neue eingelesen… aber kein Erfolg! Immr noch keine Daten da!
Oh, okay hab fehler gefunden!
Wollte mir Arbeit ersparen und habe als Quicktag ein script eingebunden wenn ich dieses wieder entferne funktioniert wieder alles…! Schade das das nicht geht! Aber gut!
Hi,
i’m using your plugin and it works fine, but there is only a thing to add, for me: the support for custom submit-box in js and use of these data with buttons.
I explain better:
I wish to use as „start“ or „end“ tag an expression like „div class=“#CLASS#“ id=“#ID#“ and for each #variable# i want to see something like when u insert an image or url (i.e. Javasrcript Prompt) to fill that values.
With this, the plugin will be perfect.
Let me know if u’ll add this feature shortly. thanks.
@UnUt WeBlog: I don’t understand perfectly. Please give me more informations over your wishes.
Thanks.
Ok, i’ll try again.
Do u know how the „LINK“ button on standard wp editor works?
1) u click on „link“ button;
2) a js prompt appears and ask you to write the url;
3) when u click „ok“ in the editor will appear „a href=“http://“…
that’s right?
so: I want something similar that must works like this:
1) for example, in the start tag of a button called „TEST“ I insert a string like:
string #VAR_1# string2 #VAR_2#;
2) I open the editor and I click TEST button;
3) Then appears so much javascript prompts for each #var# indicated in the start/end tag previous indicated in point 1);
4) the user fill the prompts and the values inserted (es user1, user2) replace the vars;
5) in the editor will appear string user1 string2 user2;
This can be useful when u have to indicate the url of an image, the class or ID of a div, and so on.
Thanks.
OK, i understand now.
do u think it’s a good idea and u can implement it?
WordPress 2.4/5 bring new functions for js-funtions in the editor. I think, this is, wat you wont.
Sorry, I didn’t understood well… wp 2.4/5? now I’ve got the 2.3.2! 😐 Can u implement my suggest, please? I’m not ablo to do so much thing in wp, but for the possible I can help you.
I think that this is a very useful function…
thanks… bye!
Do you will not update to the next version of WordPress?
Plugin Update – maybe. I will see, maype this is possible.
Hallo Frank,
Das Plugin ist Klasse. Aber ich habe leider ein Problem damit.
Wenn ich es aktiviere und dann ein Paar Sachen eingetragen habe, bekomme ich einen Fehlermeldung bei den Kommentaren.
Diese lautet so:
Fatal error: Allowed memory size of 33554432 bytes exhausted (tried to allocate 298 bytes) in /var/www/web9/html/wp-includes/formatting.php on line 31
Bei dem beitrag gibt es schon über 1500 Kommentare. Nun weiß ich nicht ob es daran liegt das es so viele Kommentare sind, oder ob es an dem Plugin liegt.
Ich habe es jetzt erstmal deaktiviert würde es aber dennoch gerne weiter nutzen.
Gruß David
Eventuell hast du einen Quicktag angelegt, der Probleme bereitet. Bitte mal austestn mit einem einfachen Tag und dann hoch arbeiten.
Hallo,
wenn ich nach der Aktivierung des Plugins die Quicktags einrichten möchte, erhalte ich nur die Meldung
„Cannot use string offset as an array in /home/www/web115/html/wp-content/plugins/addquicktag/addquicktag.php on line 169“
Genau das selbe Plugin nutze ich aber in einer anderen WP-Installation, in der auch alle anderen Einstellungen identisch sind. Dort gibts keine Probleme. Was ist der Fehler, wie kann ich das Plugin zum Laufen bringen?
Tschau,
Robbi
Eventuell mal mit einem simplen String versuchen, einige Zeichen könnten Probleme machen.
Ich teste gerade mit WP 2.5 RC1 und habe das Problem, in den Einstellungen nur den Einleitenden Text und die Überschriften „Button Label“, „Start Tag(s)“ und „End Tag(s)“ zu sehen. Alles weitere wird nicht angezeigt.
Was mache ich falsch?
@Thomas: Danke, schau ich mir an.
Das Problem mit WP 2.5 RC1 war bei einer lokalen Installation unter MAMP. Nach Testinstallation auf dem Webspace funktioniert es einwandfrei. Also: Alles im Lack!
I’ve made Traditional Chinese translation (zh_TW) for AddQuicktag 1.5, please download it here:
http://www.wmfield.idv.tw/wp-files/addquicktag-zh_TW.zip
Thanks for your wonderful plugin.
@Neil » Thanks!!! I have upload to the SVN of wordpress.org