Bis gestern lief das Gewinnspiel zu meinem Plugin Wartungsmodus, wo ich um neue Designs bat. Die Teilnahme war nicht sonderlich groß, wie ich fand; um so schöner, dass die, die sich beteiligt haben, so schöne und unterschiedliche Designs gesandt haben.
Alle Entwürfe sind in das Plugin eingeflossen und sind damit für alle Nutzer des Plugins Wartungsmodus nutzbar.
Bevor ich die Gewinner der Bücher bekannt gebe, möchte ich aber die Entwürfe und die Teilnehmer kurz vorstellen, so dass ihr Beitrag am Plugin nicht nur durch ein Danke von mir, diverse Backlinks und eventuell ein Gewinn eines Buches gewürdigt wird, sondern dass auch die Leser meines Blogs einen Einblick bekommen oder ein neues Gesicht im Web entdecken.
Die Liste ist ohne Wertung und entspricht der zeitlichen Einsendung von Designs zum Aufruf in meinem Blog.
-
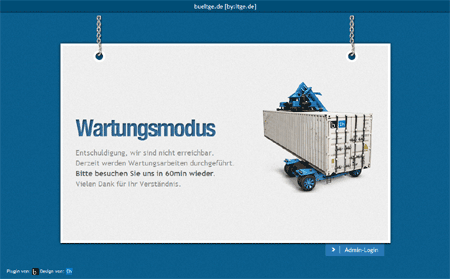
The Truck

David war der Auslöser für die Idee, denn er sandte ohne Aufforderung ein Design für das Plugin. Damit fing alles an und ich schrieb eine erweiterte Version, die nun komplett neu ist und neue Designs aufnehmen kann. Alternativ wurde die Möglichkeit implementiert, dass man eigene Stylesheets hinterlegen kann. Ebenso hat die Frontend-Ausgabe des Plugins drei Hooks, um Inhalte zu steuern.David ist 24 Jahre alt, Grafikdesigner, Webdesigner und Webentwickler aus Köln. Geboren wurde er in der kleinen aber feinen Stadt Plauen, in der er auch die Zeit bis zu seinem 23 Lebensjahr verbrachte.
Er machte einen Realschulabschluss und anschließend eine zweijährige Ausbildung zum Datenverarbeitungskaufmann. Nach zwei Jahren und erfolgreichem Abschluss folgte der Zivildienst. Danach ging es noch einmal zurück auf die Schulbank um das vermisste Abitur (Fachabitur) nachzuholen. … -
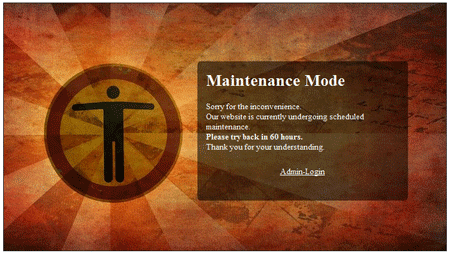
The Sun

Nicki war nach dem Aufruf zum Mitmachen der erste Teilnehmer und schnell war sein Design integriert. Wer sein Photoblog besucht, wird schnell merken, dass das Ziel von Nicki vornehmlich darin liegt, seine eigene Idee zu verwirklichen und dass die Liebe zum Detail in ihm steckt.… Meine Ansichten ändern sich: Die Kamera ist nicht der Mittelpunkt von Allem, aber es ist wunderbar mit ihr kreativ zu sein.
-
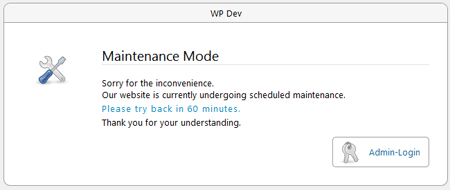
The FF Error

Thomas wollte schon immer eine Seite für die Anwendung „Wartungsmodus“ im alten Firefox-Error-Stil machen und mein Plugin kam da gerade recht.
Leider macht Thomas nicht mehr so viel öffentliche Lösungen für WordPress, denn die waren in der Vergangenheit eine Bereicherung.Thomas entwickelt Webseiten, die originell, praktisch, übersichtlich und effektiv sind.
-
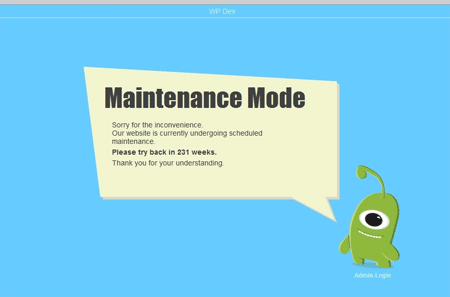
Monster

Sebastian spielt gern, in diesem Fall spielte er Illustrator. Daher kam eine schöne Idee raus und wurde ebenso schnell in mein Plugin aufgenommen.Seitdem ich kein World of Warcraft mehr spiele, habe ich zuviel Freizeit. Eine Alternative musste her.
Da mich (bis auf WoW) Computer spiele nicht wirklich lange beschäftigen können, habe ich beschlossen mir eine kleine Internetpräsenz aufzubauen. Bloggen ist ja sowieso hip und deswegen darf mein mal mehr mal weinger sinnvoller Beitrag natürlich nicht fehlen. … -
Chastely

Florian war vom Plugin begeistert und schon war die Idee, ein Design bei zusteuern, geboren.Einfach aus Leidenschaft fürs Web.
-
Only Typo

Robert ist geschätzter Freund, Kollege und Teilnehmer des Gewinnspiels. Um so schöner, dass sich auch direkte Freunde beteiligen und ein weiteres Design zum Plugin bei steuern. Robert ist vorrangig im Mikroblogging-Kreis aktiv. -
Paint

Marvin beherrscht nicht nur seine Grafik-Anwendung, dass er sie aber beherrscht zeigt sein Design sicher. Ich danke für diesen Farbklecks und habe es ebenso gern in das Plugin integriert. -
Animate

Das Design von Sebastian arbeitet mit Flash und so ist ein weiter Hook in das Frontend des Plugins eingeschlossen. Nur so war die wahlweise Integration sauber umsetzbar. Nun kann der Besucher mit ein wenig animierten Witz vertröstet werden.Erfolg – eine Teamsache!
-
Damask

Fabian spielt in seinem Design mit der Idee des Damasttuch und setzt daher auch auf die Muster uns Struktur. Sicher eine Idee, die nicht nur mir gefällt.In den letzten Jahren habe ich viel Zeit inverstiert meine (X)HTML und CSS Kenntnisse zu erweitern und auf die neuesten Standards zu setzen.
-
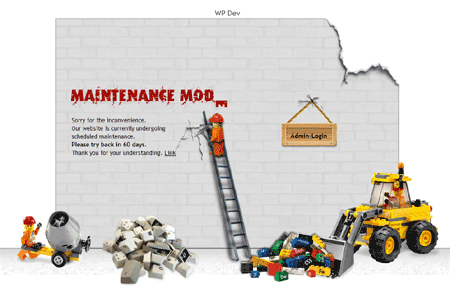
Lego

Alex ist Spieler, scheint mir, und die Zeit mit Lego ist noch in guter Erinnerung. Scheinbar kommt daher sein Design-Vorschlag, der das Plugin ebenso gut bereichert.Seit Juli 2006 schreibe ich auf BlogDrauf.de über Dinge, die mein Leben berühren. Weil ich blog drauf habe!
Gewinner des Gewinnspiels
Im Artikel zum Gewinnspiel habe ich ja darauf hingewiesen, dass ich unter den Teilnehmern diverse Bücher zum Thema Webdesign verlose und darum im folgenden die Bücher und ihre Gewinner.
Ich wünsche allen Gewinnern viel Freude an den Büchern und bitte euch, dass ihr mir eure Adresse für den Versand zukommen lasst. Ich versende die Bücher dann zeitnah an euch.
- Modernes Webdesign: Gestaltungsprinzipien, Webstandards, Praxis von Manuela Hoffmann geht an Florian Andreas Vogelmaier
- Little Boxes, Teil 1. Webseiten gestalten mit CSS. Grundlagen von Peter Müller geht an Sebastian Schmiedel
- Little Boxes, Teil 2. Webseiten gestalten mit CSS. Navigation, Inhalte, YAML & mehr von Peter Müller geht an Nicki Steiger
- CSS – Webdesign mit Style. Praxis, standardkonforme Lösungen, Referenz von Ralph Schulz geht an Marvin Labod
- Der CSS-Problemlöser: Über 100 Lösungen für Cascading Stylesheets von Rachel Andrew geht an Alex Frison
Fazit
Ein wenig bin ich schon enttäuscht, dass die Teilnehmerzahl so gering ist, schiebe es einfach mal auf das schöne Wetter. Bei denen, die sich beteiligt haben, bedanke ich mich recht herzlich! Ebenso danke ich denen, die Hinweise und Wünsche zum Plugin geliefert haben, so dass ein Plugin entsteht, was einen Mehrwert liefert.
Natürlich können auch weiterhin Ideen und Designvorschläge an mich gesandt werden, einen Buchpreis wird es dafür sicher nicht mehr geben, dafür aber ein Danke von mir, den Nutzern und Links auf die eigene Site.