Ab jetzt ist die Kommentarfunktion ein wenig mächtiger uns soll euch den Zugriff auf Textstellen und -passagen erleichtern.
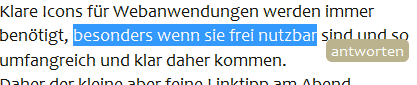
Aufmerksame Leser haben vielleicht die Hinweise zu den Kommentaren schon gelesen und die Funktion genutzt? Ich habe seit geraumer Zeit eine Möglichkeit integriert, die es euch erlaubt sich auf bestimmte Texte aus dem Artikel zu beziehen, ohne großen Mehraufwand. Um die Funktion zu nutzen müsst ihr lediglich im Artikel den Text markieren, daraufhin erscheint ein Button mit dem Text „Antworten“. Beim Klick auf diesen Button wird der markierte Text direkt in die Textbox eures Kommentars übernommen und ihr könnt wie gewohnt euren Kommentar dazu schreiben. Der übernommene Text wird dabei als Zitat ausgezeichnet.

Ich wünsche mir, dass damit die Fragen für mich klarer werden und die Nutzung einfacher wird. Ebenso kann es natürlich genutzt werden um sich auf spezielle Bereiche oder auch nur Wörter zu beziehen, sei es wegen einer Diskussion, Korrektur oder einfach nur Rechtschreibfehler. Ich würde mich freuen, wenn ich ein Feedback bekomme, ob die Funktion sinnvoll erscheint und wie das Handling ist.
Hinweise
Die Möglichkeit besteht nur, wenn mein Blog mit aktivem JavaScript besucht wird. Ich habe es unter diversen Browsern getestet und bisher keine Fehler entdeckt, lediglich Unterschiede in der Darstellung, die aber nur auf Grund des entsprechenden Stylesheets zu erwarten waren.
Die Technik
Der eine oder andere möchte vielleicht mehr dazu wissen und die gleiche Möglichkeit involvieren, daher hier in einigen wenigen Worten, wo das ganze her ist und wie man es integriert.
Das JavaScript um diese Möglichkeit anzubieten wurde von Jim Jeffers mit Hilfe von jQuery erstellt. Da ich hier auch im Blog jQuery für diverse Umsetzungen nutze, wollte ich gern diesen Mehrwert ebenso hinterlegen. Natürlich muss das Framework jQuery vorhanden sein, minimal Version 1.2.6. Ist dieses eingebunden, so muss man lediglich das Script von Jim hinterlegen und den Bereich, der die Funktion haben soll mit einer entsprechenden Klasse ausstatten. Im Standard ist das die Klasse quotable.
Hinweis: Wenn ihr WordPress ab Version 2.7 einsetzt und den Template Tag post_class() nutzt, dann muss diese Funktion lediglich um die Klasse erweitert werden, ein Beispiel:
<div <?php post_class('quotable'); ?> id="content">Monika hat zu dem neuen Tag schon ein wenig mehr erklärt, so dass ich es mir hier erspare.
Beim Download des Beispiel liegt eine Demo und Doku bei, so dass es nicht problematisch sein sollte die Funktion zu nutzen.
Im Anschluss kann man noch den entstehenden Button ein wenig anpassen. Das Standardscript stellt dazu die ID comment-respond bereit.
Ich empfinde als Mehrwert und tolle Idee. Wer also ebenfalls mit jQuery unterwegs und ein wenig erweitern möchte, der kann sicher die 5 kByte verschmerzen und einen entsprechenden Mehrwert bieten.