Im Juli 2007 habe ich um einigen meiner eine Auswahl von Fotos meiner Reisen zu präsentieren ein Theme erstellt und auch veröffentlicht, mit dem es einfach und unkompliziert ist, Fotos mit der Hilfe von WordPress zu veröffentlichen. Dabei war das Augenmerk vorrangig darauf gerichtet, dass man recht flexibel sein kann.
So war es möglich, dass man externe Quellen anzapft und die das Bild in jeder Größe damit aus unterschiedlichen Quellen nutzen konnte. Immer wieder habe ich seit dem dem einen oder anderen Nutzer geholfen – denn scheinbar ist die Nutzung von Benutzerdefenierten Feldern und die Vergabe eines Auszug mit einem HTML-Tag zu umständlich. Nur so war aber die Flexibilität gewährleistet.

Lange Rede kurzer Sinn – ich habe ein wenig weiter geschraubt, neue Funktionen eingebaut und das Design flexibler werden lassen. Un somit stelle ich euch das Theme Greyfoto vor.
Was ist Greyfoto?
Greyfoto ist ein Theme für WordPress, mit dem man einfach und unkompliziert Fotos veröffentlichen kann. Es hat aber trotzdem die Freiheit, eigene Quellen zu vergeben und Anpassungen vorzunehmen. Das Theme enthält alles, was man zum Veröffentlichen der Fotos benötigt und es sind diverse Widgets (Widgets ermöglichen es, dass man einfach per Drag&Drop Funktionen in das Design/Frontend holt) enthalten, die man im Sidebar (rechter Bereich des Theme) oder im Footer (alles unterhalb des Fotos) integrieren kann.
Voraussetzungen
WordPress in jeder Version, ich empfehle aber mindestens mit 2.5 einzusteigen. In kleineren Versionen muss in den Code eingegriffen werden, denn ich lade JavaScript-Bibliotheken und Funktionen mit den Möglichkeiten von WordPress! Es wurde entwickelt und ausgiebig getestet unter Version 2.7. In Version 2.7 sind Möglichkeit der Einstellungen für Bilder optimal, um einfach und unkompliziert Fotos zu veröffentlichen.
Die Bilder sollten eine Größe von 640 Pixel Breite haben, dafür ist das Theme optimiert um eine Bildschirmsicht von 1024 Pixel zu unterstützen. Die Einstellungen lassen sich in WordPress, vor allem ab Version 2.7n sehr schön setzen. Es empfiehlt sich aber, dass man die Bilder im Vorfeld mit einem Tool optimiert und auf die Größe bringt, so dass WordPress lediglich das Thumbnail erzeugen muss. Dies spart Ressourcen und so kann die Qualität der Fotos viel besser kontrolliert werden. Für die Archiv-Sichten werden Thumbnails benötigt, diese erstellt WordPress auf Basis der Einstellungen im Backend. Ob du die Bilder beschneiden oder nur auf eine explizite Größe bringen lässt, überlasse ich dir.
Wichtig bei der Nutzung, es darf immer nur ein Bild pro Beitrag hoch geladen werden. WordPress kann im Standard den Upload mehrer Bilder. Damit kann aber nicht automatisch das Thumbnail ohne große Umstände gezogen werden. Daher pro Beitrag Bild hochladen, einfügen und veröffentlichen – fertig. Wie man das macht, wenn man noch nicht mit WordPress gearbeitet hat – siehe Screencast im Anschluss.
Installation
- Download des Theme-Packetes und lokal entpacken.
- Den Ordner inklusive aller Dateien in das Verzeichnis
/themes/eurer WordPress-Installation kopieren. - Das Themen im Administrationsbereich aktivieren.
- Einstellungen –> Lesen „Blogseiten zeigen maximal“ auf Wert 1 setzen, damit nur 1 Bild auf der Startseite ist
- Nun ist das Theme schon aktiv und ihr könnt es im Frontend testen.
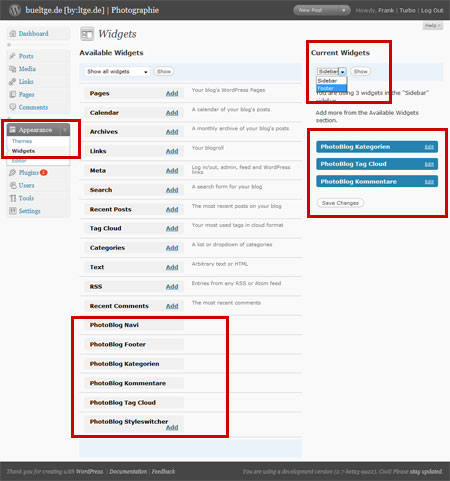
- Erwünschten Erweiterungen via Widget in im Bereich Design -> Widgets für den Sidebar und den Footer definieren.

Widgets
Es stehen mehrere Widgets zur Verfügung, die ich direkt für das Theme erstellt habe. Sie sind also zusätzlich zu den bereist bestehenden Widgets von WordPress verfügbar. Die eigenen Widgets unterscheiden sich dabei nicht nur in ihrer Funktion, sie nutzen außerdem JavaScript, um die Effekte des Einblenden zu realisieren. Dies ist mit den Standard-Widgets nicht machbar. Trotzdem werden auch diese unterstützt!
Um aber den Fokus auf das Bild zu lenken, war mir das Ausblenden von zusätzlichen Inhalten wichtig, daher diese Funktion.
Die folgenden Widgets sind verfügbar, eine kurze Erläuterung sollte reichen. Das Experimentieren hilft sicher mehr.
- PhotoBlog Navi
Laden der statischen Seiten aus WordPress, Link zur Startseite, nur im Footer unterhalb des Bildes nutzbar - PhotoBlog Footer
Feed-Adressen für Blog und Kommentare, Copyright, Link zu WP und zu mir; nur im Footer nutzbar - PhotoBlog Kategorien
Kategorien listen - PhotoBlog Kommentare
Kommentare listen; inkl. Kommentareingabefelder - PhotoBlog Tag Cloud
Tag Cloud - PhotoBlog Styleswitcher
Styleswitcher, zum Umschalten von schwarz/weiß Design live im Frontend durch den Nutzer
Screencast
Um das Theme ein wenig plastischer und klarer darzustellen, habe ich mal die „neuen“ Medien angetestet – ich bitte um Nachsicht, ist mein erster Screencast. Ich hoffe und wünsche, dass es damit ein wenig einfacher und klarer wird, wie man das Theme nutzt und wie einfach es ist, Bilder mit WordPress zu präsentieren.
Archiv
Das Archiv wurde mit einer extra Sicht auf alle Fotos ausgestattet. Dazu liegt dem Theme ein Template bei. Dazu muss also nur eine Seite angelegt werden, diese muss Archiv heißen und das Template Archiv Page nutzen! Im Anschluss der Veröffentlichung werden dort alle Bilder des Blog dargestellt und sind über JS in einer gesonderten Sicht sichtbar. Dazu muss man dann auch nicht in die Einzelbilder abspringen, sondern kann direkt in dem entstandenen Fenster die Bilder genießen.
Fazit
Nachdem ich nun viel geschrieben und geredet habe – kann ich nur viel Freude damit wünschen und ich meine, dass mein Theme recht gut läuft – Fehlerfrei ist es sicher nicht! Über Hinweise und Tipps würde ich mich freuen. Ebenso nehme ich gern Tipps zum Screencast auf, denn da kann ich sicher eine Menge dazu lernen. Ebenso freue ich mich, wenn es Hinweise gibt, was ich eventuell noch hier im Artikel darstellen sollte, so dass es euch einfach klarer wird, wie man das Theme nutzt. Mit Sicherheit werde ich hier keine Anleitung zu WordPress ablegen, dazu dient WordPress Deutschland oder mein Buch zu WordPress.
Download:
Ist die Arbeit nicht 1 Euro wert?
Jede Spende wird dankbar angenommen und ermöglicht das weitere Arbeiten an freier Software.
Möchtest du mehr oder anders spenden, so besuche meine Wunschliste.
Download als zip-Date (Version 2.2.9): greyfoto229.zip – 111 kByte
Download als zip-Datei (Version 2.3): greyfoto23.zip – 111 kByte
Download als zip-Datei (Version 2.3.2): greyfoto232.zip – 112 kByte
Historie
- v2.2.1 – Das Theme Greyfoto frei nutzbar
- v2.2.2 – Bug im Lesen der Exif-Daten korrigiert
- v2.2.4 – Exif-Daten erweitert, kleine Korrekturen (22/04/2009)
- v2.2.5 – Exif-Daten erweitert, neue Loops, neues Widget, Korrekturen, neue Scripte für Zoom (nur WordPress 2.8 und größer) (07/08/2009)
- v2.2.6 – kleiner Bug im LEsen der Exif-Daten, wenn man „benutzerdef. Felder“ einsetzt korrigiert, CSS Korrektur bei weißem Design (16/08/2009)
- v2.2.7 – Bugfix im Loop der index.php
- v2.2.8 – Korrektur des Loop; Änderungen der Funktionen und JS
- v2.2.9 (10/08/2009) – sehr viel neu, Neuer Styleswitcher, neues Widget für die letzten Bilder im Sidebar, single.php zusätzlich, Änderung diverser Loop, Pagination im Archiv, Direkter Link zum Beitrag aus den Kategorien heraus, diverse Code-Änderungen, Eigener Widget-Bereich für Archiv
- v2.3 – Änderungen in der Auswertung der Exif-Daten
- v2.3.2 – Funktionen aus WP 3.0 integriert; Anpassungen im CSS und Templates; Pagination der Seiten