If you want the information in english – please have a look on this this anker.
Das man mit WordPress mehr machen kann, als nur einen Weblog im Sinne des Tagebuches, ist bekannt. Auch die Möglichkeit der Darstellung von Photos im Sinne eines Weblogs wurde schon hinreichend nachgewiesen. Die Themevielfalt, die es dafür am Markt gibt, ist allerdings nicht so umfangreich und somit habe ich für die Darstellung einiger meiner Bilder an eine eigenes gemacht.

Um die Darstellung der Photos in der Vordergrund zu rücken, habe ich mich für Schlichtheit entschieden und nur wenige Angaben zu den Photos gemacht. Das Theme selber, ist aber so aufgebaut, dass man auch Inhalte zum Photo hinterlegen kann – der content aus dem bekannten WordPress-Edit-Bereich.
Ebenso sollten die Informationen (EXIF) der Photos geladen werden, wenn sie vorhanden sind.
Das Theme benutzt das JavaScript-Framework jQuery, was seit WordPress Version 2.1 im Standard enthalten ist. Auf diesen Standard greift das Plugin zurück, es muss also nicht extra im Theme vorhanden sein. Für jQuery wude sich aufgrund des sehr kleinen Datenpakets (20kByte) entschieden.
Demo
Ansehen kann man das PhotoBlog unter bueltge.de/photos
Installation
- Download des Theme-Packetes und lokal entpacken
- Den kompletten Inhalt in das Verzeichnis
/wp-content/kopieren, oder:- Den Ordner PhotoBlogFB incl. aller Inhalte in das Theme-Verzeichnis kopieren (
/wp-content/themes/) - Das Plugin
fb_meta.phpin das Plugin-Verzeichnis kopieren (/wp-content/plugins/)
- Den Ordner PhotoBlogFB incl. aller Inhalte in das Theme-Verzeichnis kopieren (
- Das Plugin MetaKey aktivieren, im Adminbereich –> Plugins des Weblogs
- Das Theme PhotoBlogFB im Themebereich aktivieren.
Hinweise
Das Theme ist seit Version 1.3 für WordPress 2.3 optimiert.
Damit man das Theme nutzen kann und alle Funktionen laufen, sind einige Regeln zu beachten.
- Die Blogseite sollte lediglich einen Beitrag darstellen: Einstellungen –> Lesen –> Zeige die letzten: 1 Beiträge
- Es bietet sich an, die Bilder mit Hilfe der Upload-Funktion von WordPress hochzuladen, so erhält man gleich ein Thumbnail und die entsprechenden xHTML-Tags für die folgenden Erläuterungen.
- Die EXIF-Daten können nur ausgelesen werden, wenn PHP >= 4.0.1 vorhanden ist und …
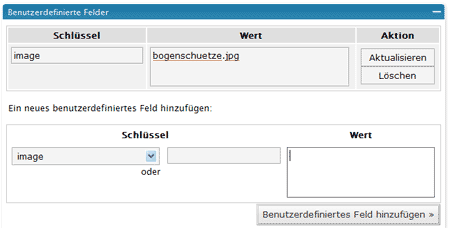
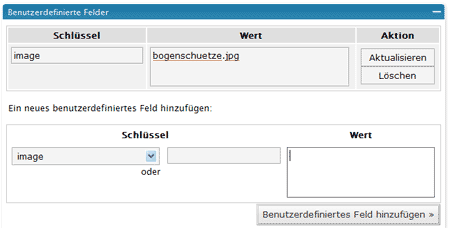
- ein benutzerdefinertes Feld image mit dem Dateinamen des Bildes (Bsp: photo_1.jpg, wenn es im Ordner uploads liegt, sollte es nach Datum sortiert sein, so wie es WordPress anbietet, dann muss der Pfad nach uploads angegeben werden Bsp: 2007/04/photo_1.jpg) gepflegt ist.

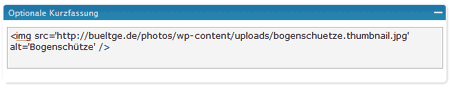
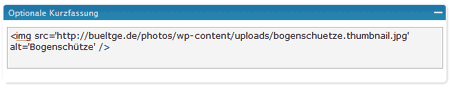
Ebenso muss das Plugin MetaKey aktiv sein, ansonsten kann der Schlüssel nicht gelesen werden. - Wenn es ein Archiv oder/und Sitemap aller Bilder geben soll, dann muss die optionale Kurzfassung mit dem xHTML-Code zum Thumbnail des Bilder gefüllt sein. Die Kurzfassung wird für das Archiv und die Sitemap gezogen, Bsp.:
<img src='https://bueltge.de/photos/wp-content/uploads/bild_1.thumbnail.jpg' alt='Bogenschütze' />
- Um ein Archiv aller Bilder zu erzeugen, muss lediglich eine Seite erzeugt werden, die als Template Archiv nutzt.
- Um zusätzlich eine Sitemap/ Archiv anzubieten, welches die Bilder nach Kategorien darstellt, muss eine Seite erzeugt werden und das beispielsweise das Plugin Sitemap Generator genutzt werden.
Optional
Es kann weiterhin das Plugin, im Packet enthalten, CustomAdminCSS aktiviert werden, dadurch stehen im Edit-Bereich nur noch die Felder zur Verfügung, die auch benötigt werden. Mittels dem css-File im Plugin kann dies auch angepasst werden.
Das Package enthält eine .pot-Datei, damit können die Texte einfach, ohne Eingriff in den Code der Templates, geändert werden. Ebenso besteht so die Möglichkeit das Theme in andere Sprachen zu übersetzen.
Im Footer des Themes ist eine Grafik und ein Link auf meine Seite, wer das nicht mag, rausschmeisen – dazu einfach die footer.php bearbeiten und den html-Tag img ... href="https://bueltge.de" entfernen.
Tipps und Tricks
Nach einigen Fragen, die ich per Mail erhalten habe, will ich kurz hier die Lösungen, die ich für relevant halte, hinterlegen, so dass sie jeder in sein Theme integrieren kann.
- Bereich Galerien im Sidebar beim Besuch schließen:
header.phpbearbeiten und suche
$("form").hide();erweitere um eine weitere Zeile
$("form").hide(); $("ul").find(".categories").hide(); - Beim Laden der Bilder soll ein Einblendeffekt entstehen.
auch dazu die den JS-Abschnitt in der header.php bearbeiten, suche$("form").hide();und ersetze mit
$("form").hide(); $(".entry").find("img").fadeIn('normal'); $("a#ShrinkImg").click(function() { $(".entry").find("img").fadeOut('normal'); }) $("p.postlink").click(function() { $(".entry").find("img").fadeOut('normal'); });Für den Wert
normalkann auchfast,slowoder ein Wert in ms genommen werden, Bsp.500. - Es empfiehlt sich, den Cache von WordPress einzuschalten, denn damit können die Datenbankabfragen, vor allem der Sitemap-Seite stark gesenkt werden.
Dazu einfach in der wp-config.php folgenden Wert erweitern:define('ENABLE_CACHE', true); // Cache on define('CACHE_EXPIRATION_TIME', 604800); // Cachetime in seconds
Download:
Ist die Arbeit nicht 1 Euro wert?
Jede Spende wird dankbar angenommen und ermöglicht das weitere Arbeiten an freier Software.
Möchtest du mehr oder anders spenden, so besuche meine Wunschliste.
Download als zip-Datei (incl. en-Language File, pot-File for other languages):
PhotoBlogFB.zip – 50 kByte
Download als zip-Datei (incl. en-Language File, pot-File for other languages):
greyfoto.zip (PhotoBlogFB2, Design per Widget steuerbar, etc.) – 252 kByte
Weitere Information finden sich im Artikel: PhotoBlog Theme für WordPress mit Widgetanpassung
Information
Ich habe eine neue Version geschrieben, die macht das veröffentlichen von Bildern viel einfacher. Bitte nutze die neue Version und ließ den Beitrag dazu.
Historie
- V1.0 – Eine Idee kann genutzt werden.
- V1.1 – Mehrsprachigkeit erweitert, Englisches Sprachfile, ErrorReporting der EXIF-Fkt. deaktiviert
- V1.2 – Änderung der Mehrsprachigkeit in header.php und style.css
- V1.3 – WP 2.3 fähig, kleine Veränderungen im JS, Archiv-Fehler beseitigt
- V2.0 – Neue Struktur, Layout Widgetfähig und anpassbar incl. JS-Funktion, Sidebar und Footer komplett per Widget steuerbar. Tag-Unterstützung, kleine Desiganpassungen, direktes Laden von jQuery, viele Codeverfeinerungen
- V2.2 – Änderungen in den Funktion, siehe Beschreibung, Styleswitcher integriert, keine Pflege von Auszug und Benutzerdef. Feldern notwendig
In english
Thanks to Sadly for translation.
Information
I have write a new version – she is so easy to use. Please use the new theme.
PhotoBlog Theme for WordPress
It’s well known that WordPress can go far beyond a “typical” weblog / online journal. The possibility to display pictures as part of a blog has itself already been amply demonstrated. Yet the number of themes available to do so is somewhat limited, which is why I designed one intended for this purpose.

In order to place the display of photos center stage I’ve opted for a minimalist design and one that doesn’t overwhelm with information about the pictures displayed. The theme itself is nevertheless designed in such a way that one can provide such information about the photos – in the familiar WordPress editing page. EXIF data, if available, can also be retrieved. The theme uses the jQuery JavaScript-Framework, which has been included with the standard WordPress installation since version 2.1. The plugin uses the standard JS that is part of WordPress, meaning that it does not need to be installed separately. The decision to use jQuery was made on account of its very small file size (20KB).
Demo
The PhotoBlog theme can be seen live here: https://bueltge.de/photos/
Installation
- Download the theme and unzip the files on your computer.
You may then proceed in one of two ways: - Upload the unzipped folder/files in the
/wp-content/folder of your WordPress installation, OR:- Upload the PhotoBlogFB folder and all the files within it to the
/wp-content/themes/of your WordPress installation. - Upload the file
fb_meta.php(MetaKey plugin) in the plugin directory (/wp-content/plugins/) of your WordPress installation.
- Upload the PhotoBlogFB folder and all the files within it to the
- Activate the MetaKey plugin in WordPress.
- Activate the PhotoBlog theme in WordPress.
Advices
Since version 1.3, the theme has been optimized for WordPress 2.3.
A few things to note in order to ensure that the theme works properly:
- The blog must always contain a single post/entry (there can be more, but never less). To ensure that this is always the case, go to WordPress Options / Reading / Show the most recent: 1 (or more!) post(s)
- Use of the upload feature in WordPress is recommended, as this also generates a thumbnail image and the appropriate xHTML tags for the features below.
- EXIF data can only be read if PHP > 4.0.1 is installed, …
- and a user-defined image field with the name of the picture (e.g.
photo_1.jpg, if it is in the uploads folder, should be sorted according to date, as done by WordPress, in which case the folder where the images have been uploaded must be entered, e.g.2007/04/photo_1.jpg) is added.

The MetaKey plugin must be active in order to ensure that the information can be read. - Should there be an archives/sitemap page containing all pictures, the optional short version of the xHTML code for the thumbnail images must be filled out. The short version will be used for the archives and sitemap, e.g.
<img src='https://bueltge.de/photos/wp-content/uploads/bild_1.thumbnail.jpg' alt='Bogenschütze' />
- A page using an archives template is needed in order to generate a single page with Template Archiv showing all pictures.
- A page containing for example the plugin Sitemap Generator must be used in order to offer a Sitemap/Archives page.
Optional
The plugin CustomAdminCSS, included in the theme, can also be activated. This will make the fields needed available on the editing page. The theme’s CSS file can be used for further customization.
The package contains a .pot file which makes it possible to change the texts without having to edit the template’s code. This also makes it possible to translate the theme into another language.
The theme’s footer contains a small graphic and a link back to my blog; for those who dislike this, simply remove these by editing the footer.php file and the relevant HTML tag and the link to img ... href="https://bueltge.de".
Tips & Tricks
The following are answers to the most relevant questions I have received by email.
- The values
fastorslowcan also replacenormalabove; a value in ms can also be entered: e.g.500. - It is advisable to turn on the WordPress cache in order to significantly reduce the number of database queries that will be generated, especially through a Sitemap page. Modify the following value in the
wp-config.phppage:define('ENABLE_CACHE', true); // Cache on define('CACHE_EXPIRATION_TIME', 604800); // Cachetime in seconds
Kurze Frage: wird auch IPTC importiert oder „nur“ EXIF?
lediglich EXIF.
Hallo,
wirklich nettes Plugin, ich glaub´ich werde es mal verwenden. Eins ist mir bei meiner Probeinstalltion aufgefallen: Auf der Startseite ist die Schriftgröße des footers viel zu klein und er wird bei mir linksbündig angezeigt. Nicht wie in der Demo, bzw. in der Anzeige der posts zentriert und in lesbarer Schriftgröße. Ist das nur bei mir so? Kann mir jemand sagen, wo ich das korrigieren kann? css ist nicht meine Stärke.
Ich bin´s nochmal:
Nachtrag:
Ich habe gerade festegestellt, das der Effekt nur aufzutreten scheint, wenn man mehr als ein Bild auf der Startseite anzeigen lassen möchte. Stellt man die die Anzahl der anzuzeigenden letzten Beiträge auf 1 ist die Darstellung korrekt.
Gruß Jan.
Sorry, ich hatte vergessen, in der Doku darauf hinzuweisen, lediglich 1 Beitrag einstellen.
Das mit den EXIF Daten ist ne nette Spielerei. Allerdings _muss_ man wohl „wp-content/uploads“ für die Bilder wählen, ob nach Datum sortiert (07/21/) ist allerdings egal (anders als oben im Text beschrieben). Wenn ich ein anderes Verzeichnis z.B. „data“ wähle, schicke ich meinen Apachen zuverlässig ins Nirvana. Kann das jemand reproduzieren? (Bei mir auf zwei Maschinen).
Die Funktion ist sokonstruiert, dass die Dateien in den Verzeichnis Uploads liegen müssen. Das kannst du aber gern in der functions.php anpassen. Die Bilder, wenn sie in einem Unterverzeichnis von uploads liegen, müssen im Wert des benutzerdefinierten Schlüssels image mit interlegt werden, denn sonst weis ja die Funktion nicht, wo die Datei liegt. Sollte keinerlei exif-Daten im Bild sein, so wird auch nichts ausgegeben, da ich alle mit if abfrage.
OK, Danke, das kam oben aus dem Text nicht so raus. Das mit der Änderung in der functions.php hatte ich schon probiert, hat irgendwie nicht funktioniert. Naja, mal sehen.
Frage:
funktioniert das Plugin auch wenn die Bilder auf einem anderen Server untergebracht sind ?
Ich habe meine ganzen Fotos bei Photobucket.com untergerbacht
War ein bisschen zu schnell mit fragen.
Habe erst anschließend die Posts oben gelesen.
Das Theme klappt einwandfrei.
Nur das Archiv wird nicht angezeigt, was wohl logisch ist weil die Bilder eben alle „ausgelagert“ sind.
Trotzdem Danke. 🙂
Das Archiv zieht die Inhalte aus dem excerpt, also musst du die opionale Kurzfassung pflegen, dann klappt auch das Archiv.
Also echt – Respekt! Ich bin von Zeit zu Zeit hier lokal am Rechner am Ausprobieren von dem einen oder anderen Plugin. Und dieses hier hat richtig Spass gemacht vor allem, wenn man die Phantasie besitzt, was man daraus noch alles machen kann…
Hi Frank. Erstmal vielen Dank für die Mühe die du dir hier gemacht hast (und sonst auch). Ich habe das Theme mal testweise installiert (Link), stoße aber auf zwei Probleme:
1. habe ich ein Probleme mit dem Exif-Daten-Auslesen. Es wird mir eine Fehlermeldung angezeigt, und direkt danach kommen dann doch die Exif-Daten.
Ich hab mal gekuckt, das ist
2. Ich hatte vor die Bilder nicht selber zu hosten, sondern meinen flickr-account dafür zu benutzen. Das Bilder-Einbringen funktioniert natürlich, klar. Schade nur dass ich die Exif-Daten nicht aus entfernt gehosteten Bildern ziehen kann (beim custom field "image" kann ich ja sowieso keine URL zu dem Bild eingeben, wenn es entfernt gehostet ist). Denkst du sowas könnte in Zukunft möglich sein?
Sorry, habe natürlich vergessen die URL einzugeben falls du es dir ankucken willst: Besser ist das so.
Das Problem ist mir neu, leider habe ich dazu keine Erfahrung. Ich habe auch auf die Schnelle nichts in entsprechenden Foren gefunden. Du könntest aber vorerst mal die Fehler deaktivieren, denn die Daten werden ja ausgelesen.
So, ich hab zumindest herausgefunden woher der Fehler kommt. Ich habe testweise vier Bilder hochgeladen, zwei davon wurden mit Photoshop, zwei mit Picasa bearbeitet (s. Link oben). Der „Incorrect APP1 Exif Identifier Code“-Fehler tritt nur bei den Photoshop-Bildern auf. Ich kenne mich aber mit der Technik des Exif-Schreibens herzlich wenig aus, als dass ich rausfinden könnte was genau es ist.
Auch habe ich bemerkt, dass mein Plan, die Bilder auf flickr hosten zu lassen nur bedingt funktioniert. Die JPGs selber auf flickr haben keine Exif-Daten mehr (auch wenn diese natürlich nebendran stehen). Das heißt, auch wenn man ein Bild von flickr holt, kann man keine Exif-Daten auslesen lassen. Ich habe es nun (erstmal) so gemacht, dass ich von den Original-Bildern (die die Exif-Daten ja noch enthalten) Mini-Kopien (5px o.ä.) gemacht und hochgeladen habe, und die im Custom Field ‚image‘ angegeben habe. Dadurch spare ich nun immer noch Platz, habe aber dennoch die Exif-Daten; auch wenn das ganze Prozedere deutlich mehr Zeit beansprucht.
Habe mich mal ein wenig durch die Def. von EXIF (PDF) gelesen, Seite 58. Im Grunde liegt es wohl an den Herstellern, jeder macht seins. Ich kann den APP1 nicht in der Funktion abfangen. Deshalb würde ich einfach den Fehler in PHP ausschalten oder ein andere Programm nutzen. Ich habe mal Bilder mit den unterschiedlichsten Programmen erstellt, so lange ich das Bild im JPG lasse, ohne Weboptimierung etc., sind die Exif-Daten drin.
Flicks wird wohl die Bilder für’s Web optimieren, damit fliegen die Daten raus. Warum willst du es eigentlich extern ablegen, Webspace ist dich heutzutage günstig?
Wenn du
Ich habe mir nochmal die Größenverhältnisse angekuckt. Bei einer Breite von 640px ist es noch im unteren kb-Bereich bei mir, das geht klar in Ordnung. Ich hatte aber auch vor, die Bilder von flickr zu benutzen, da ich sie da eh schon drauf habe. Doppeltes uploaden wollte ich vermeiden.
Das mit dem
error_reporting(0);hat prima geklappt, danke für den Tipp. Ich hab das Theme selber auch ein wenig angepasst (auf meine Bedürfnisse und Vorlieben). Da fiel mir noch etwas auf: ist es normal dass die ISO-Zahl nicht in die Exif-Daten geschrieben wird? Oder liegt das an der jew. Kamera?super theme, genau das was ich lange gesucht habe, danke.
ein problem hab ich noch lokal:
die bilder sind nicht mit dem jeweils nächsten eintrag verlinkt.
wie wird der link auf den nächsten eintrag erzeugt?
muss ich das selber beim schreiben verlinken?
Hey, habe mir eben das hier durchgelesen, ist ne echt schicke Sache. Habe mir das schon mal runtergeladen und werde es mir die Tage mal anschauen und installieren. Da sich mein neuer Blog ja auch um das Thema Digitale Fotografie dreht.
lg Engel
Jeder Hersteller kann selbst entscheiden, ob und was er in den Daten ablegt. Eventuell fehtl es. Prüfe mal mit einer freien Software, bsp: ViewExif.
Die Links werden direkt aus der Datenbank geladen, es muss also nichts editiert werden.
Hi,
ich habe eine kurze Frage:
Wenn ich ein Bild mit der Upload-Funktion hochgeladen habe, muss ich doch das Bild mit „An Editor senden“ in das Textfeld laden, oder?
Bei mir hat der Button leider keinerlei Funktion. Wenn ich draufklicke passiert nix…
Kennt jemand das Problem? Die WP-Installation (2.1) an sich ist ok, habe sonst keine Probleme.
Hi Frank,
tolles Theme! Ich habe es leicht verändert. Ein Problem, das ich bisher nicht lösen konnte, ist das folgende: Das Toggle in der Sidebar funktioniert bei mir nicht. Ich habe es mit mehreren WordPress-Installationen getestet, auch mit einer komplett originalen Version WP 2.3 mit deiner neuesten Version – es funktioniert nicht. Komischerweise funktioniert aber in meinen Browsern die Toggle-funktion auf deinem Fotoblog. Hast du irgendeine Idee, woran dieses Verhalten liegen könnte?
Hier meine urls: Originalversion: wp.blomert.net; geänderte Versionen eva.blomert.net und peter.blomert.net.
Ein weiteres Problem: vom ältesten Beitrag wird das Bild nicht angezeigt – ist dir das schon einmal begegnet? sobald ich einen anderen Beitrag über die Änderung des Zeitstempels noch älter mache, ist das Bild in der Anzeige sofort da.
Was könnte hier das Problem sein?
Thanks for any help
Peter
In erster Linie vermute ich, dass das Plugin ms_lightwindow schuld ist, denn es arbeitet mit Prototype und nicht jQuery, wie das Theme von mir. Zwei verschiedene JS-Libraray ist sehr schwer zu vereinbaren. Für deinen Effekt des Zoomens ist aber auch ein jQuery Plugin verfügbar. Allerdings ist es so, dass dann der Klick auf das Bild natürlich nicht mehr zum vorhergehende Bild führt.
Ansonsten könnte es noch an der JS-Version jQuery in der aktuellen Version von WP 2.3 liegen, denn die ist fehlerhaft. Spiele mal das .js aus meinem aktuellen Download ein. Da ich das Problem mitbekommen habe, habe ich die saubere ältere Version beigelegt.
Zum zweiten Problem kann ich nichts sagen, ist mir auch noch nicht unter gekommen.
LG Frank
Danke für die schnelle Antwort, Frank!
Du hast recht, in der Originalversion genügte der Austausch der jquery.js-Datei. In den beiden anderen Versionen scheint tatsächlich Lightwindow der Culprit zu sein, wenn ich das Plugin deaktiviere, klappt das Toggle.
Dann mache ich mich mal auf die suche nach dem jquery-plugin zum Zoomen …
cu
Peter
Nennt sich ThickBox – http://jquery.com/demo/thickbox/
Danke,
habe es bereits installiert.
Schade, Lightwindow machte graphisch mehr her 😉
cu
Peter
Hy Peter, mal weiter kramen, ich habe schon ThickBox mit wesentlich mehr Effekt gesehen. Ob als Plugin verfügbar, keine Ahnung, aber es gibt eine ganze Reihe unterschiedlicher Plugins auf Basis ThickBox.
Thickbox als Plugin
Gruß Jakob
Hi Frank,
habe nun nachträglich ein paar neue Kategorien zu den bereits veröffentlichten Bildern hinzugefügt. Das führt zu kuriosem Verhalten der Kategorie-Archive: Mal zeigen sie einige Bilder an, mal nur eins, es scheint, als ob immer n ur das Archiv der ersten Kategorie angewählt wird, auch wenn der Archiv-Name behauptet, das Archiv der zweiten Kategorie zu sein.
Hast du eine Ahnung woran das liegen kann? Als Plugins benutze ich nur noch Thickbox und imax-width in einer überarbeiteten Form.
cu
Peter
Hallo Peter,
schaue dir die archive.php an und lösche
$cat = $cat[0], denn damit wird auf die erste Kategorie zugegriffen. Sollte dann gehen.LG Frank
Hi Frank,
sorry, aber der Tip funktioniert nicht. Wenn ich ihn anwende, zeigen plötzlich alle Kategorien alle Bilder an, wenn ich die Seite archive nicht verändere, wird nur die bei den jeweiligen Bildern zuerst gelistete Kategorie korrekt genutzt, die zweite Kategorie zeigt für mich nicht nachvollziehbare Auswahlen von Bildern an.
Bei meiner Sitemap wird nur die Kategorie Allgemein ausgegeben, alle anderen Kategorien werden nicht angezeigt.
???
Kommentiere die Zeile
$cat = get_the_category(); $cat = $cat[0]; $cat = $cat->cat_ID;aus (//) und mir mal Feedback geben.Sitemap ist seit 2.3 anders, muss mal sehen, ob das wieder sauber geht. Dauert aber, da ich aktuell wenig Zeit zum Basteln habe. Eine Alternative ist vielleicht das Plugin Sitemap Generator, geht auch schon unter 2.3.
Thank you Frank,
that did the trick!
Das klappt jetzt.
Hi….
Unter http://www.produktfotografie.de habe ich den Theme installiert. Aber wo finde „$(„form“).hide();“ damit ich ein Einblenden der Bilder erreiche? Weiterhin springt er nicht zum nächsten Beitrag, wenn man die Bilder anklickt. Jemand eine Idee? WordPress 2.3 ist installiert.
Till
ich meine produktfotografie.org…..
Steht das Problem noch? Konnte dem Link nichts entnehmen.
Meinte http://www.produktfotografie.org …..
Danke
Till
Die jQery-Version im Paket WordPress 2.3 hat einen Fehler. Spiele mal in wp-includes/js/jquery/ die jquery.js ein, die dem Theme beiliegt. Dann geht es sicher.
Hm
Irgendwie ändert sich nix…..Wenn man die Bilder anklickt, springt er auch nicht zum nächsten Bild. Nur zum Beitrag, zeigt aber dann nicht das Bild an…..Wählt man unten die Pfeile, dann funktioniert es.
Danke
Till
Echt cooles Theme. Eine Frage: Gibt es eine Möglichkeit das PhotoBlog direkt in ein bestehendes Blog zu installieren und dort als Unterseite zu integrieren, ohne eine neue WordPress Installation zu erstellen?
@PhotoBlogger: Damit verweise ich mal wieder auf die Conditional Tags, mit denen man eine ganze Reihe anstellen kann. Auch deine Anforderung.
if ( is_categroy('photo_kategorie_name-oder-ID') ) { $template = 'photoblogfb'; //TemplateName }siehe:
LG Frank
Hallo Frank
Zu Deinem sehr geschmackvollen, layuotmässig fein ausgewogenen Photoblog kann ich Dir – nach all dem, was ich schon gesehen habe – wirklich aufrichtig gratulieren. Selbstverständlich auch zu Deinem schönen Weblog.
Seit längerem trage ich mich mit dem Gedanken, eine eigene Domain zu eröffnen und mitttels DB/php eine „perfekte“ Weblösung für meine Fotosammlung zu betreiben. Wenn da nur etwas mehr als technische Anfängerkenntnisse wären. Vielleicht schaff‘ ich’s irgendwann doch noch.
Weiterhin viel Befriedigung beim Entwickeln und Bloggen wünscht Dir
Heini Angst
http://betalog.freeflux.net/blog/
Thank you much for the english translation. Highly appreciated!!
Hallo,erst mal danke, das du das Thema öffentlich stellst. Ist genau das was ich gesucht habe.Leider gibt es ein Problem unter Internet Explorer, so das das Seitenmenü und der Foder unter dem Bild nicht mittig angezeigt wird. Desweiteren werden die Trennzeichen zwischen den Menüpunkten nicht dargestellt
m.f.G.Matthias
Die Templates für das Gästebuch-Plugin stehen nun mit im Download zur Verfügung (greyfoto).
Hallo,
du bist echt super. Danke, genau damit hatte ich mich heute auch befasst und siehe da, da kommt es geflogen.
Danke.
Eine Frage habe ich aber noch. Ist es möglich, es so zu gestalten, das wenn die Sidebar sehr viel Inhalt hat, das untere Menü nicht nach unten gedrückt wird?
m.f.G.
Matthias
@Matthias: danke und die Änderung ist soeben eingeflossen.
Hallo,
ich mal wieder. Bemerke gerade, das im Internet Explorer die .postmetadata, .exifdata, .postlink nicht links gehalten, sondert centriert dargestellt wird.
Da unten ist noch ein wenig der Wurm drinnen.
m.f.G.
Matthias
Hallo Matthias.
Nein, ist er nicht. Mir ist der IE egal und ich habe schon ein Maß an Toleranz walten lassen.
Diese Einstellung mag für prof. Ansprüche nicht genügen, da der Kunde es 1:1 umgesetzt haben will; für mich als Heimwerker ist es aber ok so.
IE und andere Browser müssen es nicht 1:1 darstellen, aber sie sollten dem Konsumieren des Inhaltes keine Barriere liefern.
LG Frank
Hallo Frank,
ok, jeder hat seine Ansichten und ich hoffe du verstehst es nicht als Kritik, denn ich bin so glücklich, das du dir hier die Mühe machst.
Habe mir es nun selbst noch mal angesehen und so weit hinbekommen, hoffe ich.
Ich habe den text-align: center; /* fuer IE */ Eintrag aus dem Body rausgenommen und nach unten verfrachtet.
#nav, #footer {
width: 720px; /* Original 680 */
margin-top: 20px;
text-align: center; /* fuer IE */
Hier zu sehen: http://www.blickpunktfoto.de
m.f.G.
Matthias
Morgen kommt meine neue Canon EOS Camera und dein Paket kommt daher genau richtig.
Werde es morgen installieren, denn es ist genau das, was ich gesucht habe.
Danke Frank
PS: Läuft es schon mit WP 2.5 ?
Lg
Ben
Habe keinerlei Tests gemacht, aber es ist nichts drin, was es verhindern sollte.
Hi Frank,
ich kam noch nicht zu testen, werde es aber hoffentlich diese Woche noch schaffen.
Meine Frage ist noch, wie du auf bueltge.de die 4 Images oben in den Header bekommen hast, welche direkt aus dem Photo Blog ausgelesen werden ?
LG
Ich hole die Bilder per Zufall, siehe Artikel
Guten Abend,
herzlichen Dank für das Theme, ganz grosse Arbeit. … 😀
Hopefully an English reader picks this up or AltaVista didn’t screw up the translation too badly :(. For some reason the code can’t find the right function: I get this error message when trying to display the EXIF data:
Fatal error: Call to undefined function: exif_read_data() in /home/content/D/a/r/DarkLink2135/html/wp-content/themes/PhotoBlogFB/functions.php on line 41
Ich benutze den AltaVista Übersetzer, um dieses zu übersetzen, also bin ich traurig, wenn dieser hart zu verstehen ist. Mein Aufstellungsort zeigt die oben genannte Fehlermeldung beim Versuchen, die EXIF Daten anzuzeigen an. Ich schaute durch den Code für kurze Zeit, aber PHP ist nicht meine Stärke.
Kevin » Please use the new version „greyfoto“. This with more features and widget-functionality.
Your Problem: the function
exif_read_data()is a php-core-function, php bigger 4.2.0, read http://de2.php.net/manual/de/function.exif-read-data.phpPlease check waht a php-version you have.
Hallo Frank,
gibt es eine Option beim durchklicken der Bilder eine bestimmte Kategorie / Album zu überspringen? Das würde das Theme um eine komplette Funktion erweitern: dem MiniBlog in dem man dann doch auch mal schreiben kann… .
^Nicki^ » dazu kann man den Loop anpassen. Mann muss ihm sagen: ohne die Cat oder nur die cat. Ist aber so nicht im Theme drin. Im Sidebar müsste man für Miniblog und Photoblog dann die cat oder tags eventuell trennen. Machbar ist es, derzeit mangelt es mir gewaltig an Zeit.
Danke! Mein Netzwirt sagt, sie 4.x angebracht haben, denke ich, daß sie nicht 4.2 haben dürfen, oder höheres angebracht, ich verlangten, daß 5.x angebracht wird.
Frank – stimmt, das lässt sich machen, nur müsste man dann dem theme eine single.php spendieren und dann der einen kategorie (in der es dann um’s schreiben geht) ein eigenes template – eine schicke eigene single.php – zuweisen… richtig? das bekomme ich hin, das wäre meine lösung. nur leider fehlt mir der ansatz die single im theme zu integrieren… also es fehlt mir eine miniklitzekleine denkhilfe ^^
^Nicki^ » sende mir bitte genau! die Anforderungen, habe es eventuell nicht richtig verstanden, per Mail. Schau mir das an und melde mich dann.
Hi There. Not sure whether anyone in can understand this in English. But, how do I get myself a Gallery and Archive? I’ve installed the suggested Sitemap generator but doesn‘;t seem to work. I just upgraded to 2.5 before installing this theme. Could that be the reason?
Eric » no, you can get a Archiv with a Page and the template „archiv“. Now you have a page with all pictures. A sitemap is only possible with a plugin, mayba Dragon Sitemap Generator.