Nun möchte ich gern einige Gedanken, die ich mir im Vorfeld – bevor das neue Design entstanden ist – gemacht habe, hier näher erläutern.
Vorweg – vielen Dank für die Denkanstöße, ich fasse Kritik nicht negativ auf und hoffe dadurch zu lernen. Also nochmals vielen Dank an die schnellen und fleißigen Schreiber, die ihre Gedanken und Probleme mit dem neuen Layout haben.
Natürlich habe ich gehofft, dass es gefällt und nun übersichtlicher und einheitlicher daher kommt. Ich bin im letzten Jahr mit WordPress gewachsen – in jeder Hinsicht, zuvor entstanden Layout rein statisch und im besten Fall mit kleinen CMS-Systemen. Im Laufe der Zeit ist das Theme, welches ich zuvor verwendete, gewachsen. Dieses Theme war keine Eigenentwicklung, sonder basierte auf dem default-Theme von Michael Heilemann. Da wurde hier geschraubt und da gebastelt, aber es war eben nicht mein Theme.
Ebenso lange verfolge ich meine Statistik und diverse weiter Tools, mit dem ich erkennen kann, woher die Leute kommen. Die Besucher kommen vorrangig von Suchmaschinen oder über Links anderer Websiten – das ist wunderbar, hat aber im alten Theme den Nachteil, dass sie in der Regel nur den einen Artikel lesen und wieder verschwinden. Die Darstellung war auf die einzelnen Beiträge beschränkt und es gab keine Navigation. Viele Dauerleser meines Blogs verfolgen die Beiträge ausschließlich per Feed, was ich sehr schätze und auch nicht missen möchte. Aber diese Leser kennen das Design oft nicht und sind, wie ich auch, nur auf die Inhalte aus – die es zum Ende hin ja auch ausmachen.
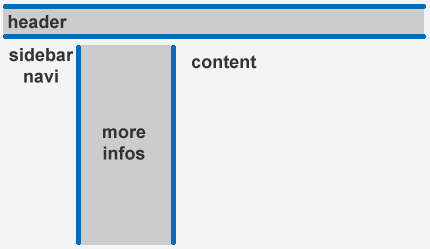
Nichtsdestotrotz war es mir wichtig, dass der Teil, in dem der eigentliche Inhalt ist, also die Beiträge, am besten ins Auge fällt. Deshalb wurde er rechts platziert und die Zeichen sind größer dargestellt. Übrigens ist es keine Seltenheit, dass die Navigation links ist, siehe einfach-persoenlich und sw-guide, um nur zwei populäre deutsche Blogger zu nennen.
Übrigens Enrique – ich bin ein Fahrradfan und hatte mal einen Drahtesel, Baujahr 1939 deutsch, der besaß nur Linksgewinde. 😉
Den Hinweis zum Headerproblem habe ich angenommen und auch verändert. Das Design ist nun sogar unter einer Auflösung von 800x600Pixeln zu lesen, ohne Horizontalscrollen.
Die Inhalte in den beiden Sidebars auf der Linken Seite wurden nicht aufgestockt, sie enthalten den gleichen Inhalt, wie auf der ehemaligen Seite. Der erste Sidebar enthält die eigentliche Navigation und im zweiten Sidebar gibt es Zusatzinfos für den Leser, passend zum Artikel, ebenso die Top 10 der meistgelesenen Artikel.
Im weiteren habe ich die Templates schlank gehalten und habe das auch beim Stylesheet versucht, obwohl ich einige Sachen dort zusammen fassen könnte, was aber zu Lasten der Übersicht im Stylesheet fallen würde.
Natürlich habe ich das Layout validiert und in den meisten Fällen komme ich auch ohne Warnungen aus. Ebenso habe ich die bekannte Semantik auf der Seite umgesetzt.
Wie ist das Design nun entstanden?
Grundlegende Idee war – Content rechts und verhältnismäßig groß, Navigation links und Quicknavi in den Header. Die Quicknavi wurde auf der alten Seite immer gelobt, so dass ich sie für wichtig hielt. Der Unterschied ist nun, sie ist im Header platziert und ich habe dies zum Anlass genommen, diesen in fähigen Browsern zu fixieren, was soll auch sonst eine Quicknavi da oben. Als Ausgansgröße waren 1024 Pixel in der Breite anviesiert. Aktuell sollte es auch noch unter 800 Pixel Breite laufen, da ich die Page auf max-width gestetzt habe, so dass das Layout sich verkleinert, wenn die Auflösung nicht ausreichend ist.

In ca. 30-40 Stunden ist dann das neue Layout entstanden, wobei ich sehr wenig Grafiken verwende und so wenig Arbeit im Grafikprogramm hatte und mich mehr auf die Templates und das Stylesheet konzentrieren konnte. Die Templates sind wie immer mit Notepad++ und das Stylesheet mit dem Firefox und dem Webdeveloper-Plugin entstanden. Das Validieren überlasse ich ebenso einen Plugin für den Firefox – HTML Tidy, der mir immer aktuell alle Fehler und Warnungen anzeigt. Leider klappt das nicht immer, was zu Teil an dem Plugin für die Code-Darstellung liegt und an den Affiliate-Inhalten, die auch nicht immer xhtml-Konform sind.
Das aktuelle Design kommt nun mit 71 Kbyte incl. Grafiken aus und ich hoffe es ist ausreichend schnell. Auch in Zeiten von Bandbreite halte ich schlankes Design für wichtig, den gleichzeitig laufenden Anwendungen über die Leitung steigen und schon macht sich jedes Bit bemerkbar. Den einzigen kleinen Luxus den ich mir nun noch gönne, sind die Gravatare, da ich finde, dass sich Kommentatoren besser identifizieren können und das Zufallsbild im Header, welches sicher in Zukunft ein wenig Abwechslung in den Header bringt.
Im Zusammenhang mit dem neuen Layout habe ich dann auch meinen Atom-Feed auf Version 1.0 gebracht und das Print-Layout angepasst, so dass im Falle eines Ausdrucks von Artikeln wirklich nur der Artikel auf dem Papier erscheint und nicht unnötiger Inhalt.
Als kleinen Hinweis am Rande – ein schönes Plugin von Alex King hat mir dabei geholfen, Links aufzustöbern, die im Laufe der Zeit verändert wurden oder nicht mehr existieren – 404 Notifier.
Zum Abschluss bleibt mir nur zu hoffen, fühlt euch wohl, auch wenn es erstmal anders ist.
** Vielleicht hat ja der eine oder andere nun auch Lust ein eigenes Design zu erstellen, dazu muss man kein bestehendes Theme nutzen und dieses anpassen. Außerdem macht es eine Menge Spass und man lernt wieder dazu. Ich habe ausschließlich mit den obigen Werkzeugen gearbeitet. Zusatzlich dient mir nur ein wenig Nachschlagewerk in Sachen CSS und WordPress-Template-Tags.
Meine persönliche Lieblingsseite – was die graphische Gestaltung angeht – ist (auch wenn Eigenlob stinkt): http://www.baurecht-essen.info
Ich bin zum Glück kein Sturkopf. Also habe ich mir gerade einmal die Mühe gemacht, meine Seite in Photoshop zu zerlegen und den Textblock (links) mit der Sidebar (rechts) zu vertauschen. Ergebnis: gruselig.
Die Diskussion ist wegen der Gewohnheiten in unserem Sprachraum auch müßig, denn wir lesen von links nach rechts. Untersuchungen des Wahrnehmungsverhaltens von Print-Anzeigen beweisen: der Blick geht als erstes immer nach links oben.
»Form follows function«, dieser Grundsatz des modernen Designs kennt keinen Konjunktiv. Deshalb meine Anregung: Zerlege Deine Seite mal mit Photoshop in ihre Bestandteile und baue das dreispaltige Layout versuchsweise von links nach rechts auf (Textblock, Mittelspalte, Sidebar). Die Kommentare in der Mittelspalte würde ich übrigens auf Name des Kommentierenden und die Angabe des Artikels, zu dem der Kommentar erfolgte, reduzieren und auf den Textauszug verzichten. Das würde zur Übersichtlichkeit beitragen.
Denn eines sollte man nicht vergessen: Nicht das Design, sondern die Inhalte sollen wahrgenommen werden. Und wenn Du Lust hast, dann kannst Du alle diese Weisheiten bei einem Meister der Gestaltung nachlesen: Jan Tschichold.
Lieben Gruß und viel Erfolg,
Enrique
Hallo Frank,
schönes Design das du nun für deinen Weblog verwendest 🙂
Übersichtlicher ist es allemal, mal sehen ob es sich in Zukunft auch für die Navigation durch deine Beiträge bewährt.
Deine Seite ist im jedenfall sehr lesenwert und deine Tips&Tricks klasse, ich komme immer wieder gerne hier zurück, vorallen mit der hoffnung neue und intressante Tips & Tricks zu bekommen.
Lg Fabian
Da hast du dir echt viel Arbeit gemacht und wenn man sich so umschaut hat es sich doch gelohnt! Besonders das „kleine“ Zufallsbild im Header gefällt mir.
Ich bin ja noch am Anfang meines Bloggerlebens und denke nach einer gewissen Zeit werden ich mir dann auch mal Gedanken machen über „unnötigen“ Ballast usw. Aber bis dahin probiere ich weiter fleißig am Theme rum um meine eigenen Erfahrungen zu sammeln.
Tolles neues Theme! Da muss ich bei Gelegenheit doch mal hinter den ‚Vorhang‘ schauen, wie Du das gemacht hast. Hier auf der Seite findet man immer mal wieder gute Tips zum bloggen mit WordPress.
Grüsse, Joern
„Von links nach rechts“ – Mag sein, dass die Diskussion müßig ist (siehe Kommentar von Enrique), meine Wahrnehmung ist eindeutig: für mich sind die rechten Sidebars in den Themes gurselig und zwar gerade, weil ich von links nach rechts lese. Sie stören meinen Lesefluß, weil dann rechts immer noch was „zu lesendes“ steht, das aber mit dem eigentlichen Betrag nichts zu tun hat. Stehen die Sidebars links, so wie hier, dann kann ich das „weglesen“ und mich auf den Eigentlichen Text konzentrieren.