Wer mit Hilfe von WordPress dem Leser hilfreiche Tipps zum Thema Webdesign gibt kommt wohl um die Integration von Codeschnippseln nicht herum. Allerdings kann man HTML nicht so einfach im Editor einfügen, da der Code interpretiert wird. Deshalb muss man im Vorfeld den Code in html-Entities umwandeln.
Für ein Projekt, bei dem es vorrangig darum geht, XML in den Beitrag einzubinden, habe ich dieses Problem gehabt und es sollten so wenig wie möglich fremde Plugins eingebunden werden. Deshalb habe ich einen simplen Konverter als Plugin erstellt, so dass die Leute, die nun XML oder xHTML in den Content einbinden wollen, ihren Code in die Textbox kopieren und nach dem Absenden erhalten sie den konvertierten Code – das geht sehr simpel mit der php-Funktion htmlentities und sit so schon in den Autorenbereich eingebunden.
Die Darstellung des Codes mache ich dann mit CSS.
Wer dieses Plugin nutzen möchte, der kann es gern hier downloaden.
Anforderungen:
Das Plugin arbeitet unter allen WordPress-Versionen, Test lief von 1.2 – 2.5*.
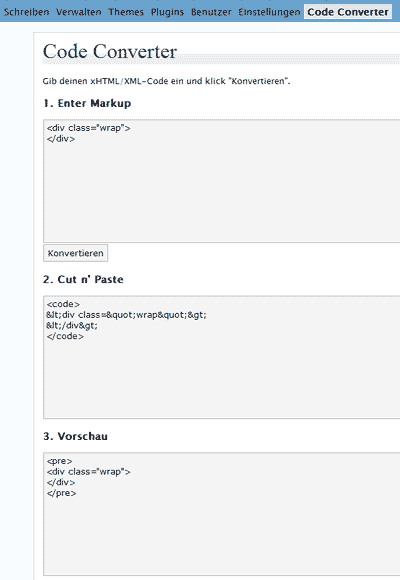
Screenshot:

Was macht das Plugin?
Mit Hilfe der php-Funktion htmlentities werden alle geeigneten Zeichen in entsprechende HTML-Codes umgewandelt.
Installation:
- Die zip-Datei downloaden und entpacken
- Kopiere die Datei in dein Plugin-Verzeichnis (/wp-content/plugins/), kein Unterverzeichnis
- Aktiviere das Plugin im Adminbereich deines Blogs
- Nun ist im Menu der Button „Code Converter“ zu finden
Download:
Ist die Arbeit nicht 1 Euro wert?
Jede Spende wird dankbar angenommen und ermöglicht das weitere Arbeiten an freier Software.
Möchtest du mehr oder anders spenden, so besuche meine Wunschliste.
Download als zip-Datei: codeconverter.zip – 1 kByte
Historie
- v0.3 – WP 2.5 Design
Hallo zusammen,
wer auf die Installation eines weiteren Plugins verzichten möchte, kann den xHTML-Code auch durch ein Formular auf eine Website konvertieren. Dies habe ich bis dato immer genutzt.
Grüße, Lars
Hallo Frank, ich würde gerne erfahren, wie Du den Code farbig hervorhebst und die Code-Einrückungen beibehältst. Ich probiere lokal alles mögliche aus, nur es klappt nicht. Der Visual Editor von WordPress verhaut alles, ach mit dem SyntaxHilighter hab ich keinen Erfolg. WP klatscht alles an den Zeilenanfang und der Code ist so nicht sonderlich gut lesbar.
Vielleicht könntest Du einmal etwas ausführlicher dazu schreiben, es interessiert sicher auch noch andere User.
Vielen Dank in Voraus!
Mfg
Micha
Ich nutze zum Darstellen von Code ein Plugin, welches in Abhängigkeit der Sprache das Design anpasst – CodeSnippet.
Danke für die Info, leider gibt es wohl die Downloadseite nicht mehr, der link geht auf eine Errorseite.
MfG
Micha
Soll ich dir meine Version als zip senden?
Oh ja, das wäre cool !
Danke Frank!
Ich verwende bei mir immer:
<pre<code>
… some html…
</code></pre>
das funktioniert. Aber ich glaube das liegt daran, daß ich das TextControl-Plugin nutze.
@John: habe es geändert, hoffe ist OK.
** Ab Version 2.2 von WP soll jQuery als Haupt-JS-Library integriert sein.
LG Frank
Ab Version 2.2 von WP soll jQuery als Haupt-JS-Library integriert sein.
Wow. Das hört man gerne. Wird noch mal einen gehörigen Geschwindigkeitsschub ins Admin-Panel bringen. 🙂
@ Frank: kannst du das Plugin mal hochladen oder mir auch per E-Mail schicken?
Ich wäre dir sehr dankbar drüber.
Der Download steht direkt unter text, das zip.
Seltsam, wenn ich auf Code-Converter klicke lande ich immer auf meiner Blog-Hauptseite. Beim übertragen per FTP werden aus der 1687 Byte großen Datei aber komischerweise auch immer nur 1639 Byte.
Kann es sein das es unter WP 2.0.10 nicht funktioniert? Oder hat mein Webspace oder der Blog ein Eigenleben?
Hast du die php-Datei im ASCII-Modus übertragen? Schau doch mal im Admin, Plugin-Editor, ob sie richtig angekommen ist.
Ja, ist sie. Ich habe den Text im Plugin-Editor nun mal komplett neu rein kopiert. Nun hat sie auch die 1687 Bytes. Aber es funktioniert trotzdem nicht.
Wieso ruft der Link eigentlich http://www.bluiswelt.de/blog/wp-admin/codeconverter.php auf? Oder ist das immer so?
Langsam denk ich wirklich mein Blog hat ein Eigenleben.
Eigentlich müsste der Link folgendermaßen aussehen: http://www.bluiswelt.de/wp-admin/admin.php?page=wp-simplecode.php
Prüfe nochmal die Einstellungen für ein URL zu WP.
Ich hab nun was gefunden: Ich hab das Plugin anstatt in /plugins/codeconverter in /plugins kopiert und nun geht es. Sehr seltsam
Hallo Frank könntest du mir vielleicht das Plugin code snippet auch schicken? den download gibs wohl nichts mehr… DANKE!
Wäre vielleicht hilfreich, oben unter WP-Versionen auch 2.5 mit aufzunehmen.
Unten steht nur: „Historie * v0.3 – WP 2.5 Design“ … was ja noch nicht wirklich heißt, dass es unter 2.5 funktioniert ?!?