WordPress besitzt die Kommentarfunktion, nichts anderes ist ein Gästebuch und ich möchte kurz am Beispiel des Standard-Theme TwentyTen zeigen, wie leicht und ohne Plugins ein Gästebuch eingerichtet ist. Ich erhoffe mir, dass damit die vielen Mails zu dem Thema weg bleiben und jeder eine einfache, funktionierende und saubere Lösung erstellen kann.
Das folgende Tutorial ist erst mit WordPress 3.0 und höher nutzbar, da seit dem die Funktionen für die Kommentare neu im Core sind. Im Grunde kann man das auf jedes Theme anwenden, man muss den Aufruf der Kommentarfunktion anschauen – wird dieser mit der neuen Funktion comment_form() realisiert.
Der grobe Ablauf
- Kopie der
page.phpinguestbook-page.phperstellen - Inhaltlich einige Veränderungen vornehmen
- Kopie der
comments.phpinguestbook.phperstellen - Inhaltlich den Aufbau ändern
- Templates in den Theme-Ordner kopieren oder Child-Theme erstellen
- Seite im Backend von WordPress erstellen und Template wählen

Die guestbook-page.php
Im neuen Template sind nur wenige Veränderungen vorzunehmen. Im ersten Schritt braucht das Template einen Namen, damit es im backend von WordPress für statische Seiten erkannt wird. Dies geschieht in den Kommentaren am Anfang der Datei.
<?php
/**
* Template Name: Guestbook
*
* A custom page for guestbook function.
*
* The "Template Name:" bit above allows this to be selectable
* from a dropdown menu on the edit page screen.
*
* @package WordPress
* @subpackage Twenty_Ten
* @since Twenty Ten 1.0
*/
Im Anschluss wird im Aufruf der Kommentarfunktion noch der Name der Datei mitgegeben, der sich um die Darstellung der Gästebucheinträge kümmert und das Formular zum Eintragen enthält. Im Grunde könnte man dies auch weglassen, aber dann ist inhaltlich alles auf Kommentare abgeglichen und das Formular für Neueinträge befindet sich am Ende, also nach den Einträgen. Da es bei Gästebüchern aber meist anders ist, legen wir das Formular vor die Liste der Einträge und ändern die Texte.
Daher muss also die Datei an die Funktion übergeben werden.
<?php comments_template( '/guestbook.php' ); ?>
Das Beispieltemplate mit den Änderungen in der kompletten Sicht:
<?php
/**
* Template Name: Guestbook
*
* A custom page for guestbook function.
*
* The "Template Name:" bit above allows this to be selectable
* from a dropdown menu on the edit page screen.
*
* @package WordPress
* @subpackage Twenty_Ten
* @since Twenty Ten 1.0
*/
get_header(); ?>
<div id="container">
<div id="content" role="main">
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php if ( is_front_page() ) { ?>
<h2 class="entry-title"><?php the_title(); ?></h2>
<?php } else { ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
<?php } ?>
<div class="entry-content">
<?php the_content(); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-link">' . __( 'Pages:', 'twentyten' ), 'after' => '</div>' ) ); ?>
<?php edit_post_link( __( 'Edit', 'twentyten' ), '<span class="edit-link">', '</span>' ); ?>
</div><!-- .entry-content -->
</div><!-- #post-## -->
<?php comments_template( '/guestbook.php' ); ?>
<?php endwhile; ?>
</div><!-- #content -->
</div><!-- #container -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Die guestbook-page.php
Auch hier gibt es wenig Verändeurngen. Im ersten Schritt holen wir das Formular vor die Ausgabe der Gästbuch-Einträge. Der folgende Code ist das Original und ruft das Formualr seit WordPress 3.0 auf.
<?php comment_form(); ?>
Diesen Code setzen wir nun vor die Ausgabe der Einträge, also vor
<?php
// You can start editing here -- including this comment!
?>
<?php if ( have_comments() ) : ?>
Um nun aber die Felder richtig anzupassen und entsprechende Texte mitzugeben, müssen einige Paramter der Funktion übergeben werden. Die Funktion comment_form() lässt sehr viele Möglichkeiten zu und alle Parameter werden in einem Array übergeben. Im Codex findet man die einzelnen Felder erläutert.
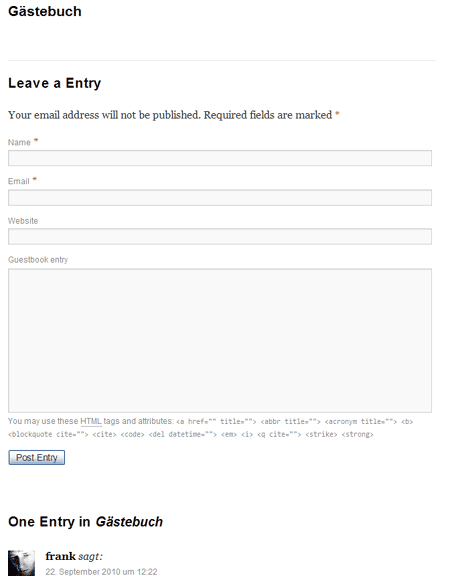
In meinem Fall sieht der Abschnitt dann wie folgt aus.
<?php
// You can start editing here -- including this comment!
// the form
$attr = array(
'comment_field' => '<p class="comment-form-comment"><label for="comment">' . _x( 'Guestbook entry', 'noun', 'twentyten' ) . '</label><textarea id="comment" name="comment" cols="45" rows="8" aria-required="true"></textarea></p>',
'label_submit' => __( 'Post Entry', 'twentyten' ),
'title_reply' => __( 'Leave a Entry', 'twentyten' ),
'title_reply_to' => __( 'Leave a Entry to %s', 'twentyten' ),
'cancel_reply_link' => __( 'Cancel reply', 'twentyten' ),
);
comment_form( $attr );
// list of guestbook entries
if ( have_comments() ) : ?>
Das Beispieltemplate mit den Änderungen in der kompletten Sicht:
<?php
/**
* The template for displaying Comments.
*
* The area of the page that contains both current comments
* and the comment form. The actual display of comments is
* handled by a callback to twentyten_comment which is
* located in the functions.php file.
*
* @package WordPress
* @subpackage Twenty_Ten
* @since Twenty Ten 1.0
*/
?>
<div id="comments">
<?php if ( post_password_required() ) : ?>
<p class="nopassword"><?php _e( 'This post is password protected. Enter the password to view any comments.', 'twentyten' ); ?></p>
</div><!-- #comments -->
<?php
/* Stop the rest of comments.php from being processed,
* but don't kill the script entirely -- we still have
* to fully load the template.
*/
return;
endif;
?>
<?php
// You can start editing here -- including this comment!
// the form
$attr = array(
'comment_field' => '<p class="comment-form-comment"><label for="comment">' . _x( 'Guestbook entry', 'noun', 'twentyten' ) . '</label><textarea id="comment" name="comment" cols="45" rows="8" aria-required="true"></textarea></p>',
'label_submit' => __( 'Post Entry', 'twentyten' ),
'title_reply' => __( 'Leave a Entry', 'twentyten' ),
'title_reply_to' => __( 'Leave a Entry to %s', 'twentyten' ),
'cancel_reply_link' => __( 'Cancel reply', 'twentyten' ),
);
comment_form( $attr );
// list of guestbook entries
if ( have_comments() ) : ?>
<h3 id="comments-title"><?php
printf( _n( 'One Entry in %2$s', '%1$s Entries in %2$s', get_comments_number(), 'twentyten' ),
number_format_i18n( get_comments_number() ), '<em>' . get_the_title() . '</em>' );
?></h3>
<?php if ( get_comment_pages_count() > 1 && get_option( 'page_comments' ) ) : // Are there comments to navigate through? ?>
<div class="navigation">
<div class="nav-previous"><?php previous_comments_link( __( '<span class="meta-nav">←</span> Older Entries', 'twentyten' ) ); ?></div>
<div class="nav-next"><?php next_comments_link( __( 'Newer Entries <span class="meta-nav">→</span>', 'twentyten' ) ); ?></div>
</div> <!-- .navigation -->
<?php endif; // check for comment navigation ?>
<ol class="commentlist">
<?php
/* Loop through and list the comments. Tell wp_list_comments()
* to use twentyten_comment() to format the comments.
* If you want to overload this in a child theme then you can
* define twentyten_comment() and that will be used instead.
* See twentyten_comment() in twentyten/functions.php for more.
* use param reverse_top_level to reverse the order of the guestbook-entries
*/
wp_list_comments( array( 'reverse_top_level' => TRUE, 'callback' => 'twentyten_comment' ) );
?>
</ol>
<?php if ( get_comment_pages_count() > 1 && get_option( 'page_comments' ) ) : // Are there comments to navigate through? ?>
<div class="navigation">
<div class="nav-previous"><?php previous_comments_link( __( '<span class="meta-nav">←</span> Older Entries', 'twentyten' ) ); ?></div>
<div class="nav-next"><?php next_comments_link( __( 'Newer Entries <span class="meta-nav">→</span>', 'twentyten' ) ); ?></div>
</div><!-- .navigation -->
<?php endif; // check for comment navigation ?>
<?php else : // or, if we don't have comments:
/* If there are no comments and comments are closed,
* let's leave a little note, shall we?
*/
if ( ! comments_open() ) :
?>
<p class="nocomments"><?php _e( 'Guestbook are closed.', 'twentyten' ); ?></p>
<?php endif; // end ! comments_open() ?>
<?php endif; // end have_comments() ?>
</div><!-- #comments -->
Die Sprache
Nun müssen die Felder übersetzt werden. Dazu sollte ein Werkzeug genutzt werden – meine Empfehlung das Plugin für WordPress Localization. Damit wird nun die Sprachdatei des TwentyTen Theme neu erstellt und die neuen Sprachschlüssel erkannt, welche dann übersetzt werden können.
Hinweis: Damit wird ein Teil dem Update entnommen – die Sprachdatei. Daher ist es sauberer, wenn man ein Child-Theme anlegt, dort die beiden Templates ablegt und die Sprachdatei dort erzeugt. Hinweise, wie man ein Child-Theme erzeugt, findet ihr im Artikel WordPress Child Themes verstehen. Trotzdem habe ich mal als Beispiel als Child Theme erzeugt. Es enthält die Sprachdateien und die Templates für das Gästebuch, sowie die notwendigen Dateien und Strings um ein Child Theme für diese Funktion zu erzeugen. Damit sollte es einfach möglich sein ein Child Theme mit der Möglichkeit der Erweiterung und einem Gästebuch zu erstellen. Der Download ist in den folgenden Zeilen zu finden.
Abschluss
Nun gilt es die beiden php-Templates und die Sprachdatei in das Theme zu kopieren und eine neue Seite über das Backend zu erstellen. Vergebt einen Namen für das Gästebuch, hinterlasst eventuell einen einführenden Text für die Gäste und wählt das neue Template „Guestbook“ in der Meta-Box dieser Seite.
Wenn alles ok ist, dann steht nun euer Gästebuch und kann genutzt werden. Keine Plugins, keine unnötigen Ressourcen oder Tabellen in der Datenbank. Aber, abhängig von Theme, was auch richtig ist, denn es handelt sich im Themen zum Design – der Inhalt steht in der Datenbank.
Für alle, die sich das Kopieren des Code ersparen wollen, lege ich die beiden Dateien als zip ab, so dass man sie downloaden und nutzen kann.
Download:
Ist die Arbeit nicht 1 Euro wert?
Jede Spende wird dankbar angenommen und ermöglicht das weitere Arbeiten an freier Software.
Möchtest du mehr oder anders spenden, so besuche meine Wunschliste.
- Template-Dateien im Download als zip-Datei: guestbook-twentyten.zip – 2 kByte
- Child Theme inkl. Sprachdateien Deutsch etc. im Download als zip-Datei: guestbook-tutorial.zip – 28 kByte
Viel Freude damit und viel Erfolg beim Verstehen des Code und meiner kurzen Anleitung. Für Hinweise, Verbesserungen und Fehler steht die Kommentarfunktion zur Verfügung – vielen Dank.