Der RSS-Feed ist ein wesentlicher Bestandteil von Blogs und auch immer mehr andere Seiten bieten diese Art der Information an. Über Sinn und Unsinn eines Feeds und ob er den gesamten Inhalt oder nur Auszüge enthalten soll, ist nicht Themas dieses Beitrags.
Fakt ist, wer einen Feed anbietet, muss sich im klaren sein, dass dieser auch durch Suchmaschinen idenziert wird. Er wird somit also zum Suchobjekt.
Kommt nur ein „Kombuterleihe“ über eine Suchmaschine auf einen RSSFeed, also die reine XML-Datei, wird er diesen Code in den meisten Fällen wieder verlassen und die Seite nicht besuchen – er ist mit dem Code überfordert. Der Anwender wird sich eine andere Quelle zu seinem Suchbegriff zu Gemüte führen. Dies ist natürlich nicht im Sinne das Seitenbetreibers, der in der Regel die Daten ins Netz stellt, damit sie gelesen werden.
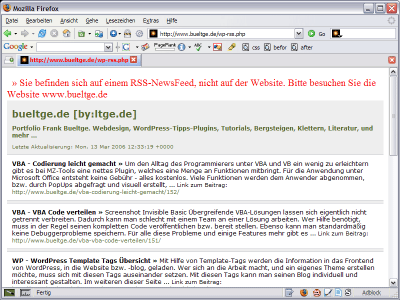
Nun, es gibt eine kleine Möglichkeit, den Leser darauf aufmerksam zu machen, in dem man den Feed mit eine wenig CSS so formatiert, dass er auch in einem Browser leserlich erscheint. Unter modernen Browsern, wie z.B. Mozillas Firefox, kann außerdem zusätzlicher Content hinzugefügt werden, in dem man den geneigten Leser darauf hinweist, dass er sich auf einem Feed befindet und doch besser die Website besuchen soll.

Um das ganze auch mit WordPress zu realisieren, müssen allerdings die Dateien, welche die Feeds erstellen ein wenig verändert werden. Alle Dateien findet ihr im Root-Verzeichnis eures Blogs. Dort sollte auch eure Stylesheet für den RSS Feed liegen.
Eine ähnliche Art und Weise habe ich schon mal in dem Artikel „Image für den RSS-Feed“ beschrieben, in dem unser RSSFeed mit einem Icon/ Image versehen wurde, damit der Feed in denn Readern besser identifiziert wird und damit ein wenig eindeutiger für den User ist.
Achtung:
Sicherheitskopien sind im Vorfeld anzufertigen !
Anleitung:
Ich erläutere das ganze mal an der Datei wp-rss.php, die sich auch im root-Verzeichnis von WP befindet. Dort muss der Code um eine Zeile erweitert werden, so dass der Verweis zum Stylesheet vorhanden ist.
Folgender Code muss bei den genannten Dateien hinzugefügt werden. Achtet darauf, dass ihr den Pfad zu eurem StyleSheet richtig angebt.
<?xml-stylesheet href="rss.css" type="text/css"?>
In der wp-rss.php sieht es dann folgendermaßen aus.
<?php echo '<?xml version="1.0" encoding="'.get_settings('blog_charset').'"?'.'>'; ?>
<?php echo '<?xml-stylesheet href="rss.css" type="text/css" ?>'; ?>
<!-- generator="wordpress/<?php echo $wp_version ?>" -->
<rss version="0.92">
<channel>
<title><?php bloginfo_rss('name') ?></title>
Für den Feed Version 2.0 (wp-rss2.php) sieht es ähnlich aus. Auch dort muss der Verweis hinterlegt werden.
<?php echo '<?xml version="1.0" encoding="'.get_settings('blog_charset').'"?'.'>'; ?>
<?php echo '<?xml-stylesheet href="rss.css" type="text/css" ?>'; ?>
Als Stylesheet legt ihr eine CSS-Datei ab. In meinem Fall ist es die rss.css und liegt im Hauptverzeichnis. Ein Beispiel für eine einfache Formatierung und den Hinweis, dass sich der Leser auf einer XML-Datei, auf dem RSSFeed, befindet könnt ihr im folgender Area sehen. Dieses Stylesheet ist ausschließlich ausreichend für den RSS-Feed Version 0.9*. Da als Standard in den meisten Readern die Version 2* eingelesen wird und diese Version auch von den Suchmaschinen indiziert wird, müsst ihr diese ein wenig aufwändiger beabeiten. Dazu findet ihr ein Beispiel im zweiten Codearea.
Beispiel-Code für das Stylesheet zum Feed V0.9*:
rss {
display:block;
margin:10px;
padding: 10px 0;
font-size: 62.5%;
}
rss:before {
content:"\00BB Sie befinden sich auf einem RSS-NewsFeed, nicht auf der Website. Bitte besuchen Sie die Website bueltge.de";
font-size: 2em;
color: red;
margin: 10px;
}
channel {
display:block;
background-color:#eee;
font-size: 1.2em;
font-family: Verdana, Arial, Helvetice, sans-serif;
padding: 5px 0;
}
item {
display: block;
padding:10px;
margin: 5px 0;
border-top:1px solid #CCC;
border-bottom:1px solid #CCC;
background-color: white;
}
channel>title, channel>description, channel>lastBuildDate {
display: block;
margin: 10px;
background-color: #eee;
color: #556B2F;
}
channel>lastBuildDate {
font-size: .8em;
}
channel>lastBuildDate:before {
content:"Letzte Aktualisierung: ";
}
channel>title {
font-size:1.6em;
font-weight:bold;
}
channel>description {
font-size:1em;
margin-bottom:10px;
font-weight:bold;
}
item>title {
font-weight:bold;
}
item>title:after {
content:" \00BB ";
}
item>link {
color: #556B2F;
font-size: .9em;
}
item>link:before {
content:"Link zum Beitrag: ";
color: black;
}
channel>link, channel>language, channel>docs, channel>image {
display: none;
}
Beispiel-Code für das Stylesheet zum Feed V2*:
rss {
display:block;
margin:10px;
padding: 10px 0;
font-size: 62.5%;
}
rss:before {
content:"\00BB Sie befinden sich auf einem RSS-NewsFeed, nicht auf der Website. Bitte besuchen Sie die Website bueltge.de";
font-size: 2em;
color: red;
margin: 10px;
}
channel {
display:block;
background-color:#eee;
font-size: 1.2em;
font-family: Verdana, Arial, Helvetice, sans-serif;
padding: 5px 0;
}
item {
display: block;
padding:10px;
margin: 5px 0;
border-top:1px solid #CCC;
border-bottom:1px solid #CCC;
background-color: white;
}
channel>title, channel>description, channel>pubDate {
display: block;
margin: 10px;
background-color: #eee;
color: #556B2F;
}
channel>pubDate {
font-size: .8em;
}
channel>pubDate:before {
content:"Letzte Aktualisierung: ";
}
channel>title {
font-size: 1.6em;
font-weight: bold;
}
channel>description {
font-size: 1.1em;
margin-bottom: 10px;
font-weight: bold;
}
item {
font-size: 0px
}
item>title {
font-weight:bold;
font-size: 12px;
}
item>title:after {
content:" \00BB ";
}
item>link, item>pubDate, item>category {
color: #556B2F;
font-size: 11px;
}
item>link:before {
content:" Link zum Beitrag: ";
color: black;
}
item>pubDate:before {
color: black;
content:" erstellt am: ";
margin-left: 100%;
}
item>category:before {
color: black;
content:" in Kategorie: ";
}
item>description:before {
color: black;
font-weight:bold;
content:" \00BB ";
}
item>description {
font-size: 11px;
margin-left: 100%;
}
item>description:after {
color: black;
font-weight:bold;
content:" \00AB ";
}
channel>link, channel>generator, channel>language, channel>docs, channel>image {
display: none;
}
item>comments, item>guid {
display: none;
}
Interessanter Artikel – Mit dem CSS style ist es warscheinlich auch moeglich bilder zu formatieren. Wenn ich ein Bild in mein Artikel einfuege dann sieht das zwar gut im Artikel aus (Text laueft um Bild), aber im RSS funktioniert das nicht.
Hast Du einen Vorschlag wie ich das machen koennte?
Vielen Dank
Nein, so weit mir bekannt ist, kann man Links und Bilder nicht so einfach formatieren. Dafür ist RSS nciht gemacht. Es ist in dem Fall vielleicht sinnvoll, die Bilder zu deaktivieren – display: none.
Vielen Dankk fuer die Antwort. Was muss ich in mein RSS feed einfuegen um die Bilder zu deaktivieren?
Hallo Thomas,
habe mal meinen Feed (RSS V.2) geladen, unter FF, und kann das Problem nicht so richtig nach vollziehen. Die Bilder werden in meinem Fall garnicht gealden. Bekomme nur den Link zum Bild in Codeform. Aber prinzipiell sorgst du mit display: none für das Ausblenden von Bereichen.
Tag, ID oder class {
display: none;
}
Macht feedburner nicht so etwas auch?
Naja, ansonsten natürlich total genial, da auch der Kommentarfeed ab und an in den Google-Ergebnisseiten auftaucht. Werde ich mal ausprobieren
Sowas macht Feedburder. Aber eben ein externe Applikation und keine lokale Geschichte.
LG Frank
Wie wär’s mit nem Plugin, welches das macht? 😉
Halte ich nicht für sonderlich sinnvoll, weil man ja doch die WP-Core-Dateien verändern muss nd der Aufwand ist eher klein im Bereich WP. Die Anpassung im CSS empfindet eh jeder anders und gestalltet sie auch anders. Und das ist ja die meiste Arbeit.
LG Frank
Hi, die RSS CSS ist ne super Sache. Nur leider zeigt der IE mit die Description in der Schriftgröße 1 an. Woran kann es liegen.
Danke cay
hy cay,
der IE hat so seine Probleme mit CSS. Die hier verwendeten CSS-Tags sind selten IE-Konform.
Entwerder auf die IE7-Version warten oder extra anpassen.
LG Frank
Hi,
habe gerade deine Anleitung in meinem WordPress Blog umgesetzt, hat super funktioniert, auch wenn anschließend mein normales Design irgendwie zerschossen wurde. Warum auch immer!
Naja nun funktioniert zumindestens alles wieder wie es soll im Firefox. Also nochmal vielen Dank!
Gruß
Melanie
hallo frank
ich hab mir deinen feed angesehn und irgendwie wird deine css nicht erkannt! liegt das an meinem browser oder an dir?
wollt dir nur bescheid geben falls du es vllt nicht gemerkt hast. bei bedarf schick ich dir auch gerne einen screenshot..
lg
Jared
sorry frank wenn ich stören sollte, aber ich bastel nun seit 2 tagen rum und bekomme kein ergebnis!
ich habe genauso gemacht wie du es beschrieben hast, die dateien liegen auf dem server, wp-rss2 ist bearbeitet aber es verändert sich überhaupt nichts! liegt es an WP 2.13? hab ich etwas vergessen?
komme alleine nicht mehr weiter.. 🙁
Hy Jared,
die Browser neuer Generation bringen eine eigene Formatierung mit und somit ist diese Art und Weise eigentlich hinfällig. Es bringt nicht wirklich was. Wenn du unbedingt formatieren willst, dann geht es besser mit xsl.
* bei mir ist es auch nicht mehr drin, habe es seit einigen Updates nicht mehr im Feed.
LG Frank
hinfällig? schade…
obwohl ich schon die meisten browser benutzt habe gefällt mir die struktur der feeds einfach nicht. dann werd ich mal nach xsl suchen.
danke dir für den tip
lg
Jared
Habe dir ein Beispiel, wie man XML mit XSL formatiert per Mail gesandt, sollte recht schlüssig sein – für mehr war noch nie Zeit.