Mittlerweile hat sich das Suchfeld im Browser gemausert und selbst der IE unterstützt das offene OpenSearch-Format. Was aber daran so toll ist und warum man es ganz einfach mit WordPress nutzen kann sind zwei Aspekte: WordPress bringt die Suchoption schon mit und OpenSearch ist ganze einfach mit einem XML konfigurierbar.

Damit die Browser wissen, dass euer Blog das Suchfeld unterstützt, ist lediglich ein Link im Theme und eine XML-Datei auf dem Server zu hinterlegen. Also, wertet euren Weblog auf mit ein klein wenig Arbeit und ohne ein Plugin.
Der folgenden Code erklärt es, denke ich. Dabei habe ich alle Inhalte auf meinen Blog bezogen. Passt den Syntax an und ebenso die Adressen zu Favicon und XML-Datei.
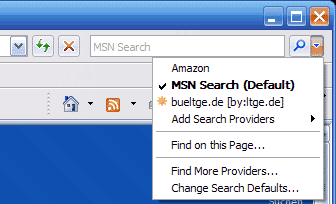
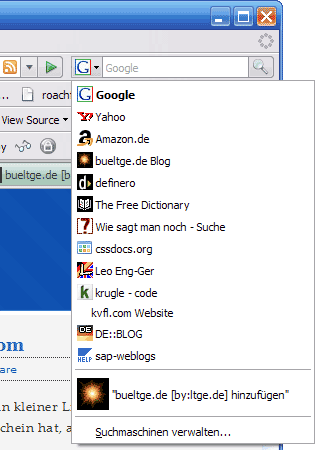
Nach dem Ihr die beiden neuen Dateien hochgeladen habt (favicon.ico und os.xml) fügt den Link in die header.php eures Themes ein. Wenn ihr die os.xml auch auf Root liegt, dann könnt Ihr den Code direkt übernehmen. Danach gibt es im Firefox und Internet Explorer die Möglichkeit euren Blog in das Suchfeld zu integrieren.

Die Deklaration jedes XML-Tags ist auf der Seite von OpenSearch sehr schön dokumentiert.
für den head-Bereich im template – header.php:
<link rel="search" type="application/opensearchdescription+xml" title="<?php bloginfo('name'); ?>" href="<?php bloginfo('url'); ?>/os.xml" />
die XML-Datei:
Code kopieren, anpassen und speichern als os.xml, dann auf euren Webspace kopieren.
<<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>bueltge.de [by:ltge.de]</ShortName>
<Description>Use bueltge.de to search on blog.</Description>
<Url type="text/html" method="get" template="https://bueltge.de/?s={searchTerms}"></Url>
<Contact>info@bueltge.de</Contact>
<LongName>bueltge.de [by:ltge.de] Weblog Search</LongName>
<Image height="16" width="16" type="image/x-icon">https://bueltge.de/favicon.ico</Image>
<Tags>Weblog WordPress Webdevelopment</Tags>
<Url type="application/atom+xml" template="https://bueltge.de/?q={searchTerms}&pw={startPage?}&format=atom"/>
<Url type="application/rss+xml" template="https://bueltge.de/?q={searchTerms}&pw={startPage?}&format=rss"/>
<Url type="text/html" template="https://bueltge.de/?q={searchTerms}&pw={startPage?}"/>
<Query role="example" searchTerms="blog"/>
<Developer>Frank Bueltge</Developer>
<Attribution>
Search data Copyright 2007, bueltge.de [by:ltge.de], All Rights Reserved
</Attribution>
<SyndicationRight>open</SyndicationRight>
<AdultContent>false</AdultContent>
<Language>de-DE</Language>
<OutputEncoding>UTF-8</OutputEncoding>
<InputEncoding>UTF-8</InputEncoding>
</OpenSearchDescription>
Herzlichen Dank für das Tutorial. Ich habe mich schon immer gefragt, wie die das bei http://mycroft.mozdev.org/ gemacht haben.
hm, bei mir geht das irgendwie nicht. Ich habe die Links umgeschrieben und das genau so in den Header eingefügt.
Muss man das im Firefox erst konfiguieren, das er die suche anzeigen soll, wenn eine verfügbar ist?
@Nils: nein. Cache leeren und mal IE7 zum zusätzlichen Testen nutzen.
Auch ich habe eigentlich alles so abgetippt und mit IE7 funktioniert es, mit Firefox jedoch nicht. Woran könnte es noch liegen?
Es liegt an dem Link im Header. FF ist nicht so tolerant wie IE. Der type muss klein geschrieben sein – application/opensearchdescription+xml – auch das xml!
LG Frank
Ahja, sehr schön, jetzt geht’s. Aber noch eine Kleinigkeit, die auch bei bueltge.de auftritt: Ist die Suche noch nicht hinzugefügt, dann ist das angezeigte Icon unten im Dropdown im FF gestreckt dargestellt (32*16) statt 16*16.
Bei mir in FF 2.0.0.2 wird 32×32 dargesetllt, obwohl ich 16×16 im XML angebe. Siehe obiges Bild. Da aber die Vereinbarung im XMl 16×16 ist, vermute ich mal einen Bug im FF.
Ah, danke Frank. An dem großen XML lag es.
Gruß Nils
Tolles Tutorial,Danke Frank !
Auf was du so alles kommst …. 🙂
Die Sache finde ich gut. Nur: Wie merkt ein User, dass er auf deiner Seite die Suchfunktionintegrieren kann? Wäre es nicht toll, wenn man auf der Seite (zum Beispiel im Sidebar) etwas anklicken könnte udn dann ist die Bültge-Suche eingebaut?
Danke für die Blumen!
@Dominik: das merkt er, weil das Suchfeld im Browser die Darb ändert. Das Icon des bestehenden Suchfeldes wird „hellblau“.
Danke für den Hinweis. Das fällt mir erst jetzt auf. Einen Button „Bültge-Suche in Firefox aufnehmen“ oder so ähnlich fände ich sicherlich attraktiver.
@Dominik: Eine Möglichkeit dazu hatte ich schonmal mit Hilfe von JS aufgezeigt – Suchplugin für Mozilla mit JS.